Qualche tempo fa Microsoft ha rilasciato (al termine dello sprint 34  ) un corposo upgrade a Team Foundation Service.
) un corposo upgrade a Team Foundation Service.
Questo oltre a introdurre svariate novità, espone per la prima volta un succosissimo servizio: la Continuous Deployment per progetti cloud.
Si tratta di una funzionalità che permette il deploy immediato e continuativo dopo la fase di build direttamente sui server di Azure, con un click e pochissima configurazione.
I prerequisiti necessari sono:
- Un Team Project all’interno di Team Foundation Service (ricordo che ora è in beta pubblica)
- Un sito su Windows Azure sul quale effettuare il deploy
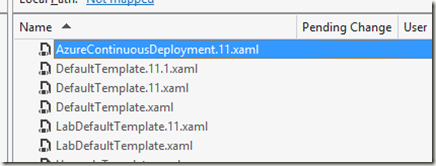
Il Build Template è disponibile da subito, anche per Team Project creati prima dello sprint 34.

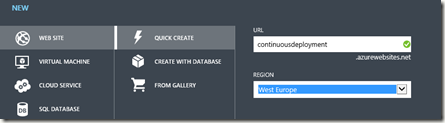
La configurazione necessaria su Windows Azure è minimale: basta creare un nuovo Cloud Service o Web Site…

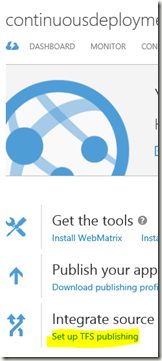
…ed a seguire configurare l’integrazione con Team Foundation Server:

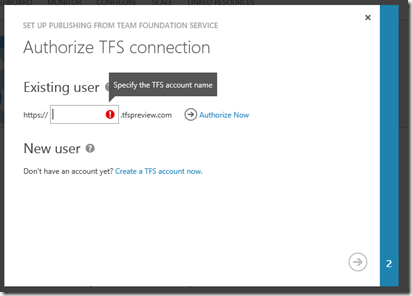
Ad oggi è necessario avere un account su Team Foundation Service, come detto, in quanto per questa funzionalità è stata implementata una infrastruttura OData attualmente non disponibile per la versione on-premise.

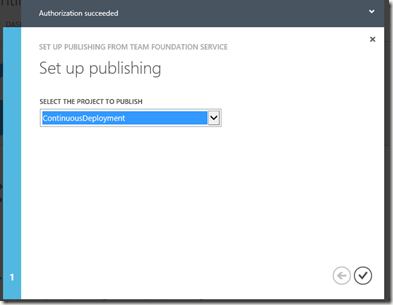
A seguire si deve selezionare il progetto desiderato:

Fine della configurazione!
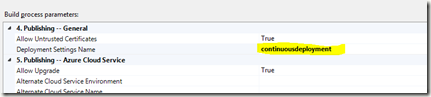
Ora tutto quello che è necessario fare è creare una nuova Build Definition utilizzando il Template per Azure. Per avere uno scenario di Continuous Deployment è necessario impostarla in Continuous Integration, ovviamente. Manca solo un ultimo parametro da inserire…

…ossia il nome del Web Site creato prima 