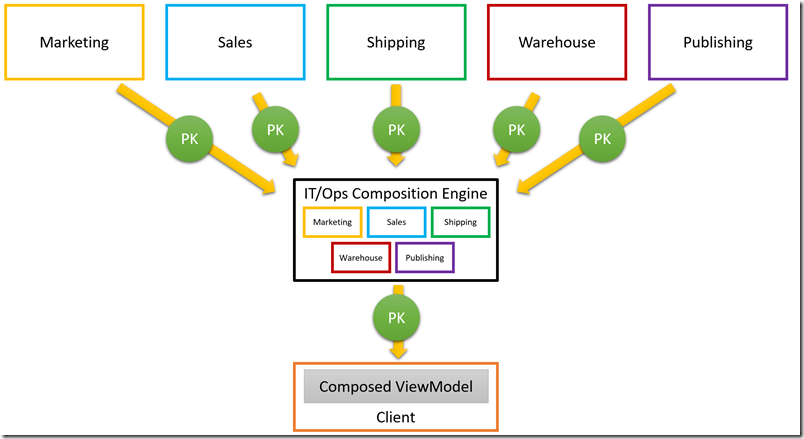
Ci siamo lasciati a questo punto, con una overview ancora architetturale di come funzionano le cose:

Il commento di Raffaele mi da lo spunto per entrare un minimo nel tecnico:

Back-end
Facciamo un esempio con il mero scopo di capire come potrebbero funzionare nella realtà le cose.
Marketing è un nostro sistema interno scritto in .NET che espone un’API tramite WebAPI. Sales è un’istanza di SalesForce che paghiamo profumatamente. Shipping sono i servizi del/i corriere/i espresso/i che ci forniscono servizi e li possiamo interrogare sempre tramite un’API basata su HTTP. Warehouse è sempre un nostro sistema interno scritto in Node.js. Infine Publishing, che abbiamo detto essere, dal punto di vista logico, un processo di Marketing è un mero Key/Value store in cui dato un ID di prodotto possiamo sapere se è disponibile on-line o meno: quindi Key = ID prodotto, Value = true/false.
IT/Ops Composition Engine
Il Composition Engine altro non è che un reverse proxy che ha lo scopo di implementare un API Gateway, implementato nell’esempio disponibile online con ASP.NET Core. Data la tecnologia del gateway, ogni team dei servizi di cui sopra produrrà un assembly con delle classi che implementano interfacce definite dal Gateway stesso. Questi assembly saranno deployati insieme al Gateway il quale li caricherà via IoC.
/products/123
Abbiamo bisogno di visualizzare un prodotto, la cui chiave è “123”. Per il client il web server a cui rivolgersi è il reverse proxy, quindi la richiesta HTTP “/products/123” viene gestita dal nostro fidato API Gateway. Il quale Gateway ovviamente non sa che fare, se non:
- Iterare su tutte le classi che implementano IRouteInterceptor (uso la terminologia dell’esempio) e chiedere se sono interessate a gestire la rotta “/products/123” (istanze che potrebbero essere ovviamente cachate per URL).
- Creare in memoria un ViewModel vuoto, ad esempio un dictionary o un oggetto dymanic.
- Invocare tutti i route interceptor interessati a gestire la richiesta corrente passando ad ognuno il ViewModel di cui sopra.
- Ogni route interceptor, data la rotta corrente, è pensato per interagire con il suo backend e quindi recuperare le informazioni necessarie a soddisfare la porzione di richiesta che spetta a lui
- Aspettare che tutti abbiano finito :-).
- Ritornare il ViewModel come risposta HTTP.
Concludendo
A questo punto ci aspettiamo che il ViewModel sia riempito con dati pertinenti, ma non è così semplice come sembra. Se osserviamo i servizi/processi da cui siamo partiti c’è una cosa che probabilmente ci salta all’occhio ed è che Publishing comanda, se nel Key/Value Store il valore per “123” è false significa che il prodotto non deve essere visualizzato e che quindi tutti gli altri non devono fare nulla. L’ordine di esecuzione è una rogna, perché implica accoppiamento per certi versi, è una rogna che quindi vorremmo evitare.
Al prossimo giro, però :-)
Post in questa serie: