Nei nostri esperimenti con UI Compostiion fino a questo momento abbiamo dato per scontato che ci sia un solo modo per “parlare” con i servizi di backend, come potete immaginare non è proprio così. Di seguito l’elenco dei post che trattano l’argomento:
Questo post sarebbe dovuto arrivare prima del “recap”, chiedo perdono, ho bisogno di ferie :-)
Abbiamo i servizi
Quando abbiamo a che fare con una UI che deve visualizzare informazioni che provengono da sorgenti fisicamente diverse il nostro primo obiettivo deve essere quello di tenere sotto controllo il numero delle richieste che le parti della UI faranno ai vari (micro)servizi. È importante perché è molto facile che la cosa ci sfugga di mano generando problemi molto simili, ma potenzialmente su scala più ampia, a quelli che genera quello che ricade sotto il nome di “SELECT N+1”.
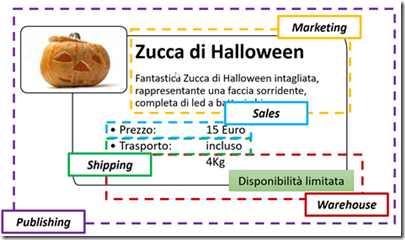
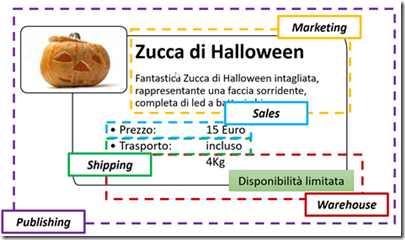
Vediamo un esempio in cui il problema emerge immediatamente, usiamo il solito mock-up che ci ha guidato fino ad oggi:


Ma…diciamo che gli elementi sono una lista. Se un elemento da solo genera un minimo di chiamate pari al <numero-di-servizi>, quello che non vogliamo è che una lista generi ( <n-elementi-lista> * <numero-di-servizi> ) + 1. Quello che vogliamo ottenere è invece in questo scenario che la nostra formula sia ( <numero-di-servizi> + 1 ).
( <numero-di-servizi> + 1 )
Il nostro obbiettivo è aggregare le richieste in uscita verso i servizi in modo da fare solo le seguenti operazioni:
- recuperare la lista degli “Id / chiavi primarie / identificatori univoci” delle cose che dobbiamo visualizzare
- Andare da ogni servizio con la lista degli “Id” recuperare tutte le informazioni in un solo colpo
- Una volta che le informazioni sono sul client ri-suddividerle tra i vari attori che vivono nel client
Abbiamo fondamentalmente due strategie per farlo, entrambe con pregi e difetti.
IT/Ops
Nel mondo SOA ricadono sotto il nome di IT/Ops quei componenti infrastrutturali che si occupano di aggregazione delle informazioni, o disaggregazione delle informazioni (capiremo cosa significa disaggregazione quando affronteremo il discorso scritture). Il modello IT/Ops mima esattamente quello che abbiamo appena delineato come strategia, a prescindere da dove questo avvenga, client o server, quello che succede è:
- Ottengo la lista delle chiavi degli elementi che devo visualizzare
- Preparo un contenitore per i dati, ad esempio un “dictionary”
- Notifico i componenti di IT/Ops che la lista è pronta
- Ogni componente aggrega la lista come meglio crede e chiede al suo servizio i dati che gli servono
- Ottenuti i dati, che ovviamente sono una lista, li disaggrega in modo da relazionarli con le chiavi di cui al punto 1 e riempie il dictionary
- A questo punto abbiamo una lista i cui dati sono composti da informazioni che provengono da servizi diversi
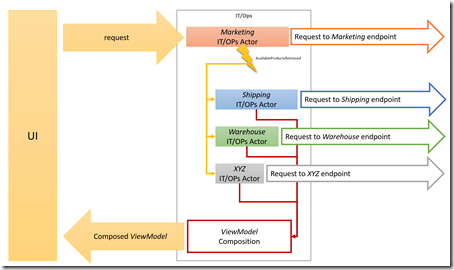
Tutto questo, che sembra molto complesso, in realtà è piuttosto semplice e può essere graficamente rappresentato come segue:

L’unico vero difetto di questo approccio è che è invasivo, impone cioè che tutto lo stack, dal componente della UI in giù sappiano come parlare con i servizi di back-end. Se ci pensiamo questo impone che anche chi, quindi persone, si occupa di UI sappia abbastanza bene come funziona tutto il giro, cosa non necessariamente desiderabile in team grandi.
Batching
Il sogno sarebbe poter dire al client, fai quello che vuoi come l’hai sempre fatto, per capirci meglio immaginate uno scenario basato su una Single Page Application, quello che sarebbe bello è evitare di avere per forza il concetto di IT/Ops nel client e lasciare che il client possa emettere tutte le richieste http che vuole e queste vengano in qualche modo raggruppate come meglio possibile.
La cosa è possibile anche se la mia esperienza dice che è esageratamente complessa e rognosa da gestire sul lungo periodo. Nel prossimo post vedremo quali sono le tecniche di batching, cosa risolvono e cosa complicano.