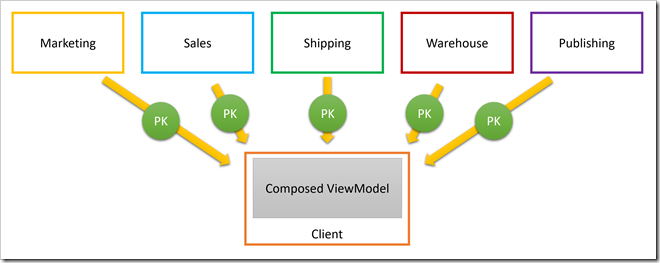
Dopo aver introdotto ViewModel Composition e prima di parlare di UI Composition, lasciatemi approfondire un attimo la parte di composizione perché è propedeutica a quando inizieremo a parlare di scritture. La volta precedente ci siamo lasciati qui:

Dicendo che ViewModel Composition è il risultato del lavoro prodotto da IT/Ops nell’orchestrare il dialogo tra client e servizi.
OK, ma come?
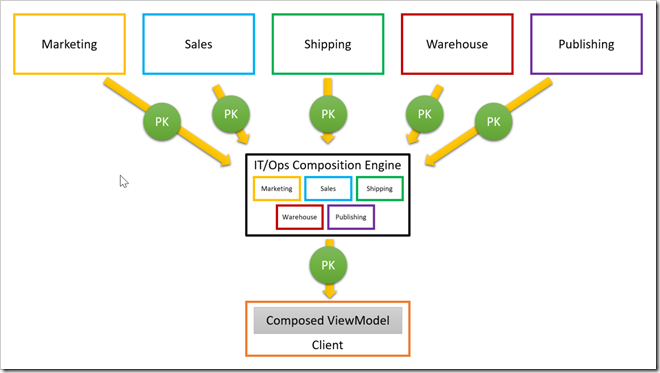
Quello che succede può schematizzato nel seguente modo

Tutto inizia con il client interessato ad una risorsa che possiamo identificare con un URL, come ad esempio “/orders/1” dove 1 nel diagramma di cui sopra potrebbe essere visto come la PK (potrebbe perché è un discorso molto ampio che esula da questa serie di post).
L’URL in questione non viene gestito direttamente da uno, o più, dei servizi di backend ma viene preso in carico dal IT/Ops Composition Engine, che nel diagramma opera in modalità reverse proxy (o API Gateway).
Il Composition Engine ospita, come si evince dal digramma i componenti deployati da ogni servizio di backend, immaginiamoci classi che implementano un’interfaccia “IRequestHandler” che il Composition Engine carica via Inversion of Control.
Ogni Request Handler può fare due cose:
- esprimere interesse o meno per una determinata richiesta
- intercettare, se interessato, una richiesta
Il Composition Engine a questo punto itera su tutti i Request Handler interessati ad una specifica richiesta (li può anche cachare) e li invoca passando loro un ViewModel (ad esempio dynamic) da poter riempire.
I Request Handler possono a questo punto dato l’URL di partenza invocare i loro rispettivi servizi di backend e comporre il vie model che verrà poi ritornato al client.
Come dicevo un esempio di tutto il giro completo è disponibile qui: https://github.com/mauroservienti/ddd-sw-2017
Post in questa serie: