Fino a questo momento non abbiamo fatto distinzioni tra ViewModel Composition e UI Composition, diciamo che in maniera generica abbiamo trattato di Services Composition.
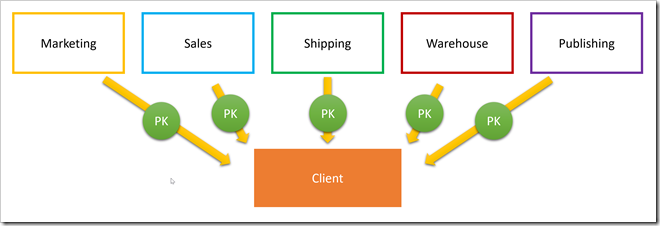
Abbiamo sempre usato un diagramma tipo il seguente senza mai addentrarci nei meandri di cosa succede nel client, a livello di UI.

Diventa abbastanza ovvio che ci addentriamo nei meandri dello stack tecnologico, cosa che sappiamo non mi interessa, e che quindi per ora non farò. I concetti però sono la prima cosa che dobbiamo digerire.
IT/Ops
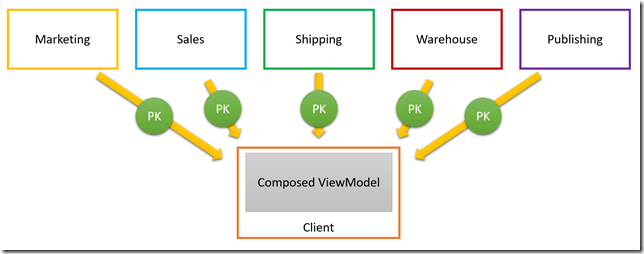
Nel mondo servizi/SOA si tende a etichettare con IT/Ops tutto ciò che è infrastruttura a supporto del business ove un vero e proprio servizio che ne sia proprietario non si riesce ad identificare, spesso perché proprio non c’è. IT/Ops è la parte che si occupa fisicamente del recupero delle informazioni dai vari servizi e della composizione. Il risultato del processo gestito da IT/Ops è la composizione del ViewModel, quindi il diagramma precedente diventa il seguente:

Fino a questo punto stiamo facendo ViewModel Composition, il client quindi consuma un ViewModel composto da più servizi che sono totalmente trasparenti al client stesso. Una delle tecniche di composizione di cui abbiamo parlato è quella del proxy, e sul mio account GitHub è disponibile un esempio di Composition Reverse Proxy scritto per .NET Core.
Branding
Nulla vieta a questo punto che la UI sia monolitica, su un device avrebbe molto senso ad esempio. In generale ci sono tante realtà in cui la componente User eXperience è fondamentale, in realtà di questo genere il controllo sulla UI è maniacale. Vengono ad esempio fatti fior di studi sul posizionamento degli elementi e sull’effetto che questo ha sugli utenti. In scenari di questo genere la UI è di proprietà di un servizio, servizio che in gergo si chiama Branding. Branding si occupa di dare il via all’implementazione dei requisiti di business attraverso tutto il processo di Information Architecture e gli studi di User eXperience. In scenari di questo genere la UI è a sua volta monolitica e consuma un ViewModel composto a runtime.
Quando la UI non è monolitica si comincia a parlare di UI Composition, argomento di un prossimo post.
Post in questa serie: