Anche l’ultimo evento KLab del 2016 è andato, io personalmente mi sono divertito parecchio. Mi rendo conto che comprimere in 50 minuti quello che di solito si fa in 2 giorni di workshop è un delirio niente male, ho fatto del mio meglio per trasmettervi cosa vuol dire realizzare un’applicazione veramente distribuita.
Le demo della serata sono disponibili su GitHub: https://github.com/mauroservienti/KLab-Services-UI-Composition-Demos.
Nello stesso repository c’è un file demos.md che è il canovaccio che ho seguito durante la sessione, potete usare quello per ripercorrere la stessa strada.
Ovviamente se avete domande fatevi sotto, il form di contatto è li apposta.
Ancora...
In ordine di importanza:
- Carlo è mitologico.
- Ha fatto una sessione perfetta, e difficile, parlando di Octopus Deploy in salsa DevOps in 50 minuti.
- Ha sdoganato il processo di installazione alla Carlona
- Ha parlato di Belen… non ho parole :-P
- Se volete approfondire le tematiche trattate la categoria SOA di questo blog è un buon posto per iniziare.
Services UI Composition
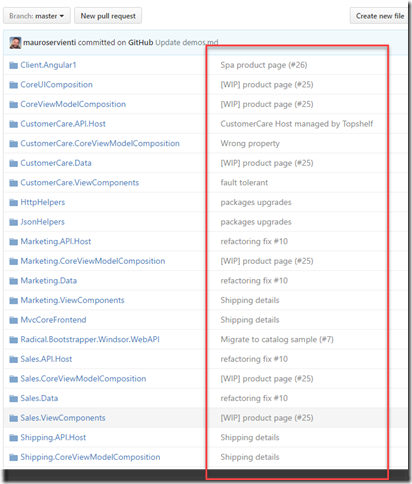
Non so chi l’ha notato, ieri sera durante la demo di Carlo è diventato palese che “Services UI Composition” è intorno a noi pressoché ovunque. Carlo ad un certo punto ha puntato il browser sul repository contenente la mia demo, ed è successa una cosa interessante. Ha visualizzato la pagina solito di GitHub, ma le descrizioni dei commit (evidenziate nella figura seguente) sono arrivare in ritardo:

La pagina è arrivata senza le descrizioni, che sono poi state aggiunte client side, evidente che le informazioni arrivano da due servizi diversi e la pagina fa UI Composition.