Immaginiamo uno scenario in cui sia necessario soddisfare i seguenti requisiti:
- Deve essere possibile scomporre l’applicazione in moduli funzionali:
- I moduli funzionali devono essere independenti l’uno dall’altro;
- I mdouli funzionali possono avere delle dipendenze logiche tra loro ma l’assenza di una dipendenza non deve precludere il funzionamento dell’applicazione o del modulo stesso;
- I moduli funzionali devono poter essere rimpiazzati/aggiunti a caldo;
- L’applicazione deve poter essere installata in varie configurazioni, quindi non necessariamente con tutti i moduli funzionali;
- L’utente non si deve rendere conto che l’applicazione è una composizione di moduli funzionali:
- I moduli funzionali devono poter iniettare logica nell’applicazione e/o in altri moduli;
- I moduli funzionali devono poter iniettare parti dell’interfaccia utente nell’applicazione e/o di altri moduli;
e in contomperanea possa essere interessante assecondare i seguenti requisiti:
- Lo sviluppo dei moduli funzionali deve poter procedere in parallelo e in maniera indipendente;
- I moduli funzionali devono poter essere sviluppati da team diversi;
Il “problema” ho iniziato ad affrontarlo qualche tempo fa e per prima cosa mi sono guardato in giro alla ricerca di soluzioni già pronte, ne ho trovate 2:
- PRISM: Prism è un’ottima soluzione direttamente dal team di Pattern & Practices di Microsoft, la v1 ha alcune lacune che verranno probabilmente risolte dalla v2 che è attualmente in beta;
- Caliburn: è un toolkit open source che sembra realizzato proprio su misura per le mie necessità;
Entrambi soffrono di un problema: la curva di apprendimento è decisamente ripida. La cosa difficile da digerire all’inizio non è tanto dell’uso del toolkit ma sono piuttosto i concetti architetturali che stanno alla base della UI Composition e che non possono essere imposti e presi per buoni semplicemente leggendo la documentazione a corredo; è, imho, fondamentale capire a fondo quali sono le problematiche e come risolverle per poter:
- decidere se il toolkit risolverà tutte le nostre necessità;
- quale toolkit scegliere conoscendone pregi e difetti, perchè una volta fatta la scelta ci si lega mani e piedi a quel toolkit;
Per studiare e capire ho deciso di realizzare un proof-of-concept che soddisfacesse i requisiti a cui abbiamo accennato e che mi permettesse anche di “evadere” alcune delle User Story che ho sulla lavagna, come ad esempio (sintetizzo):
- L’utente deve poter cercare all’interno dell’anagrafica dei soggetti;
- L’utente deve poter visualizzare in contemporanea i risultati di diverse query nell’anagrafica dei soggetti;
- L’utente, a seguito di una ricerca, deve poter visualizzare il dettaglio di uno dei soggetti;
- Il dettaglio di un soggetto deve contenere una sintesi della situazione del soggetto selezionato (ndr: ad esempio contratti in essere, preventivi, situazione contabile, etc..);
- L’utente deve poter “aprire” un soggetto e visualizzarne i dettagli completi (ndr: quindi non una sintesi);
- L’utente deve poter “aprire” più di un soggetto in contemporanea;
Perchè elencare alcune User Story? perchè mettersi il cappellino del nostro utente finale è probabilmente l’unico modo per immergersi realmente in quelli che sono i desideri del nostro cliente ed è l’unico modo per capire cosa dobbiamo realmente realizzare. Leggendo le sotrie direi che non notiamo nulla di trascendentale, anzi non c’è nulla che un normalissimo “gestionale” da supermercato non faccia, ma… se mixiamo le storie con i requisiti di cui sopra le cose si complicano un filino:
…Il dettaglio di un soggetto deve contenere una sintesi della situazione del soggetto selezionato…
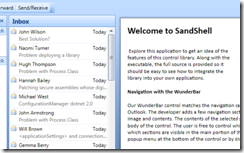
Se ci pensiamo qui siamo di fronte ad un problema; immaginamo, per semplicità, una UI simile a quella di Outlook:

Abbiamo una list view che contiene il risultato di una ricerca, alla selezione di un elemento viene visualizzato un dettaglio dell’elemento selezionato… ma noi abbiamo la necessità che quel dettaglio contenga informazioni che arrivano da moduli diversi, informazioni che devono essere “meshed-up” in maniera totalmente trasparente all’utente. Potremmo andare avanti con questo giochetto all’infinito, il p-o-c che ho realizzato credo che affronti e risolva tutte le possibilità, reportistica compresa, e sicuramente affronta e risolve tutte le mie necessità.
Cominciamo quindi con il mettere un po’ di puntini sulle “i”, gli attori in questo gioco sono:
- Un contenitore, che è poi l’applicazione, che ospita la UI: introducing the Shell;
- Un bootstrapper che è responsabile dello startup dell’applicazione e generalmente orchestra il caricamento dei moduli;
- Uno o più moduli che rappresentano le aree funzionali che dovranno soddisfare i bisogni dell’utente:
- Un modulo anagrafiche;
- Un modulo fatturazione;
- Un modulo inserzioni/pubblicità;
- Un mdoulo pubblicazione;
…si capisce che sto lavorando per un giornale?
Le scelte tecnologiche sono ricadute su:
- WPF: i vantaggi sono spaventosi, se solo penso a quello che le attached properties mi hanno permesso di fare…;
- M-V-VM: come pattern architetturale per la gestione dell’interazione tra UI e Modello, spettacolo ;-);
- Castle Windsor, il primo amore non si scorda mai, per la gestione dell’infrastruttura;
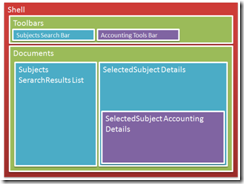
Il nostro primo obiettivo è arrivare a risolvere questo problema:

Abbiamo delle aree all’interno dell’applicazione che devono poter ospitare altre aree, che a loro volta potrebbero ospitarne altre e via dicendo…, la cosa interessante è che queste aree possono essere:
- Statiche: aka note a priori, nell’immagine ad esempio l’area che opsita le “Toolbars” o l’area che ospita i “Documents”;
- Dinamiche: aree che nascono a runtime e che sono legate a quello che sta succedendo: si è contorto ma capiremo cosa vuol dire;
Nel linguaggio della UI Composition queste aree si chiamano Region: una region definisce una porzione logica della UI in cui potranno essere iniettati contenuti, sarà onere/onore della region decidere come gestire e visualizzare i contenuti stessi.
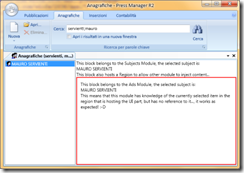
Dopo un bel po’ di lavoro, fatto anche di moltissime elucubrazioni notturne, sono giunto a questo:

Come?
bhe… adesso volete troppo, maeriale per le prossime puntate direi che ce ne è decisamente parecchio.
In questa sede mi limito a dare un paio di dettagli “contabili”:
- studio:
- dei requisiti;
- dei toolkit esistenti;
- realizzazione dell’architettura;
- realizzazione e test del concept che soddisfasse tutti i requisiti di cui sopra;
- refactoring per estrarre un toolkit;
Totale 8 giornate, per tutto il resto c’è mastercard :-D
Questa esperienza mi permette di asserire che:
- Ho capito fino al “midollo” come funziona il gioco e quali sono le regole;
- Ho capito quali sono i limiti di PRISM e perchè la v1 non va bene nel mio scenario e questo mi fa dire che queste 8 giornate sono state spese decisamente bene perchè scoprire un dettaglio come questo in itinere sarebbe stato un bagno di sangue;
- Ho un toolkit funzionante e utilizzabile da cui consegue che non ho bisogno di affrontare l’eventuale “problema” Caliburn;
- Fine settimana prossima probabilmente riesco a chiudere l’iterazione…e sono felice perchè sto imparando: ship it;
- un dettaglio… ho vinto la scommessa con il mio collega ottantaseienne: Paolo un uomo, un mito;
Se siete interessati ai “noiosissimi” dettagli tecnici che tengono in piedi il castello battete un colpo & stay tuned ;-)
.m