Indice degli articoli su WPF e il 3D
Dopo aver acquisito manualità con triangoli e quadrati nello spazio 3D è giunto il momento di creare una geometria che renda finalmente “giustizia” al 3D, costruiremo un cubo e aggiungeremo al nostro programma la possibilità di navigare all’interno dello spazio tridimensionale ingrandendo/rimpicciolendo e ruotando la scena col mouse.
Costruiamo un Cubo
Come visto nel precedente articolo per costruire un quadrato occorrono 2 triangoli, in un cubo sono presenti 6 quadrati (uno per ogni faccia) ma non serviranno 6x4=24 punti distinti ma solamente 8 punti visto che molti punti saranno condivisi da più facce.
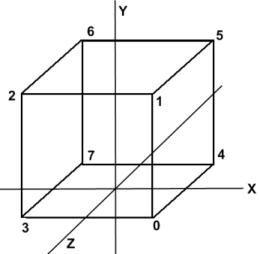
Di seguito uno schema dei punti essenziali necessari per costruire il nostro cubo:

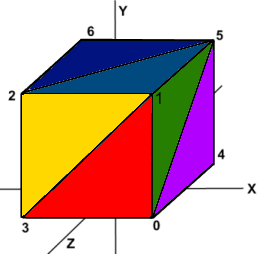
Ogni faccia necessiterà di due triangoli come evidenziato nella seguente immagine:

Come per il singolo quadrato basterà inserire tutti i punti univoci nella collezione Positions e inserire gli indici per creare i triangoli desiderati uno dopo l’altro. WPF ogni 3 indici creerà un triangolo (in XNA questa modalità di disegno in cui ogni gruppo di tre vertici definisce un triangolo è detta TriangleList).
Volendo centrare la base del cubo nell’origine i punti univoci sono:
| Positions |
| 0 | (0.5, 0, 0.5) |
| 1 | (0.5, 1, 0.5) |
| 2 | (-0.5, 1, 0.5) |
| 3 | (-0.5, 0, 0.5) |
| 4 | (0.5, 0, -0.5) |
| 5 | (0.5, 1, -0.5) |
| 6 | (-0.5, 1, -0.5) |
| 7 | ( -0.5, 0, -0.5) |
Gli indici dei triangoli invece sono rappresentati dalla seguente tabella:
| TriangleIndices |
| Index | Value | Index | Value | Index | Value |
| 0 | 0 | 12 | 1 | 24 | 6 |
| 1 | 1 | 13 | 5 | 25 | 7 |
| 2 | 3 | 14 | 2 | 26 | 2 |
| 3 | 1 | 15 | 5 | 27 | 3 |
| 4 | 2 | 16 | 6 | 28 | 2 |
| 5 | 3 | 17 | 2 | 29 | 7 |
| 6 | 5 | 18 | 5 | 30 | 4 |
| 7 | 1 | 19 | 4 | 31 | 0 |
| 8 | 0 | 20 | 7 | 32 | 3 |
| 9 | 4 | 21 | 6 | 33 | 7 |
| 10 | 5 | 22 | 5 | 34 | 4 |
| 11 | 0 | 23 | 7 | 35 | 3 |
| Ogni triangolo nella tabella ha un colore diverso e la tabella è suddivisa in 3 colonne per visualizzare i 12 triangoli necessari per rappresentare i 6 quadrati costituenti le facce del cubo |
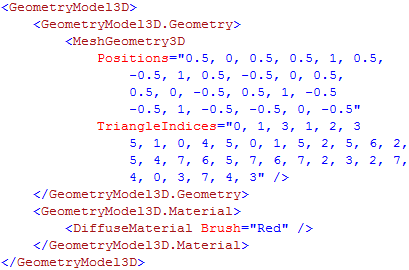
Il codice XAML per creare il modello 3D (di materiale rosso) sarà dunque:

Aggiungendo il codice al programma visto negli articoli precedenti avremmo il nostro Cubo 3D renderizzato nella nostra applicazione.
Aggiungiamo il supporto alla navigazione delle nostre scene 3D
Per rendere maggiormente accattivante la sensazione di profondità della scena è necessario aggiungere il supporto alla “personalizzazione” della telecamera da parte dell’utente per poter visualizzare come meglio crede gli oggetti 3D. Per aggiungere questa funzionalità in modo rapido ed efficace utilizzeremo la libreria open-source (creata da Microsoft) 3D Tools for the Windows Presentation Foundation che fornisce utili classi per estendere il supporto 3D di WPF.
Dopo aver scaricato la libreria in formato binario dal sito CodePlex all’indirizzo http://www.codeplex.com/3DTools procediamo ad aggiungere un riferimento nel file nostro progetto tramite il menù Project/Add reference/Browse e indicando il file 3DTools.dll scaricato.
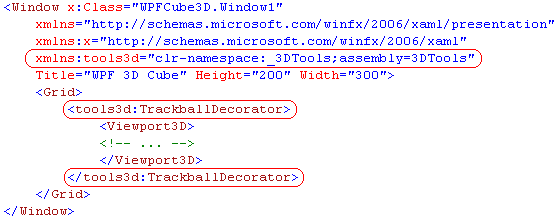
Per poter usare nella nostra applicazione la libreria dovremmo aggiungere un namespace come evidenziato dalla prima riga cerchiata in rosso nel codice (sotto).
Per aggiungere la funzionalità di navigazione 3D basterà ora decorare il controllo ViewPort3D col TrackballDecorator fornito dai 3D Tools.

Il risultato è immediato e avviando l’applicazione sarà possibile ruotare il cubo tenendo premuto il tasto sinistro del mouse e ingrandire/rimpicciolire trascinando avanti e indietro il mouse tenendo il tasto destro premuto.

Scarica il codice sorgente dell’articolo
Nel prossimo articolo vedremo come “dipingere” sul cubo ed entreremo nelle problematiche relative all’applicazione di più materiali ad un singolo GeometryModel3D. Queste conoscenze ci torneranno utili per colorare di diversi colori ogni faccia e costruire una riproduzione fedele del Cubo di Rubiks.