Indice degli articoli su WPF e il 3D
Precedentemente abbiamo definito i punti per costruire un triangolo, vedremo ora come visualizzarlo nella nostra applicazione.

A teatro con.. WPF
Come al teatro, la nostra scena tridimensionale avrà bisogno di un, seppur virtuale, palcoscenico. In WPF è rappresentato dal contenuto del controllo Viewport3D che rappresenta per l’appunto il nostro teatro.
Se non vogliamo però che la scena resti buia dovremmo aggiungere delle luci. In WPF una luce è una classe derivante dalla classe astratta Light.
La luce più comunemente usata è AmbientLight che permette di ottenere un’illuminazione uniforme e proprio per questa caratteristica è la luce più performante e più utilizzata.
Come ogni teatro che si rispetti ci vorrà un pubblico che, posizionato su qualche comoda poltrona, osservi la nostra opera. L’opera sarà “percepita” diversamente dal pubblico a seconda della posizione e della direzione in cui guarda. In WPF tutto questo si traduce in Camere, telecamere virtuali che osservano la scena da una posizione (proprietà Position) e in una direzione ben definita (proprietà LookDirection). La telecamera più utilizzata è PerspectiveCamera che, come dice il nome, utilizza una proiezione prospettica: gli oggetti più lontani appariranno più piccoli.
Creato il nostro “teatro” non resta che riempirlo della parte più importante, gli “attori” che nel nostro caso sono modelli tridimensionali o più nello specifico oggetti derivanti dalla classe Visual3D come ad esempio il tipo ModelVisual3D. (NB: tipo è utilizzato come sinonimo di classe)
I nostri attori non saranno inoltre senza vestiti (nel 3D trasparenti) e indosseranno qualcosa, nel 3D “quel qualcosa” è il materiale che avranno assegnato. Il materiale serve a determinare l’aspetto che un determinato oggetto avrà tenendo conto eventualmente di parametri come la riflessione della luce.
Il costume più “veloce da indossare” o più performante è il materiale EmissiveMaterial
Costruiamo “il teatro” in XAML
Vediamo adesso come mettere insieme concretamente il nostro “teatro” all’interno di un’applicazione tramite codice XAML.
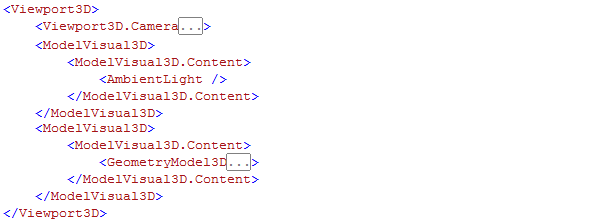
Aggiungiamo il seguente codice dentro alla griglia “di partenza” dopo aver creato un nuovo progetto di tipo WPF in Visual Studio.

Notiamo subito che l’oggetto Viewport3D permette di impostare una (e una sola) telecamera tramite l’omonima proprietà Camera.
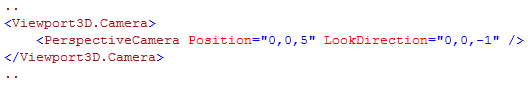
Per utilizzare una PerspectiveCamera nella posizione (0,0,5) che “miri” verso (0,0,-1), dobbiamo aggiungere quindi il seguente codice:

Notiamo inoltre che il controllo incorpora due ModelVisual3D (tecnicamente incorpora vuole dire che i 2 oggetti sono componenti della proprietà Children del Viewport3D).
Ma perché abbiamo bisogno di 2 modelli se dobbiamo mostrare solamente un triangolo?
La risposta è semplice. Anche le luci, derivando da Light, derivano “implicitamente” da Model3D e vengono dunque considerate a tutti gli effetti dei modelli tridimensionali.
Passiamo ora al nostro “attore”.
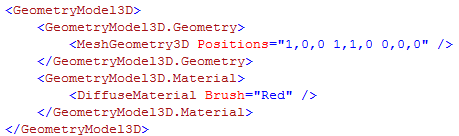
Dopo aver visto che per definire un semplice triangolo bastano tre punti come ad esempio (1,0,0), (1,1,0) e (0,0,0), definiamo un modello di tipo GeometryModel3D che altro non è che un insieme di poligoni nello spazio tridimensionale rappresentati dalla proprietà Geometry con associato un materiale, definito attraverso la proprietà Material (ma anche BackMaterial di cui parleremo successivamente).

L’insieme di poligoni nella proprietà Geometry viene rappresentato dalla classe MeshGeometry3D che vedremo più dettagliatamente nella prossima parte, per il momento ci basta sapere che definisce la proprietà Positions che permette di specificare i punti del nostro oggetto tridimensionale.
La proprietà Brush del materiale (è stato usato il tipo DiffuseMaterial) definisce invece il colore che dovrà avere il nostro triangolo, rosso in questo caso.
Scarica il sorgente dell’articolo
Abbiamo iniziato a scalfire la superficie delle potenzialità 3D di WPF che permettono di arricchire, spesso senza scrivere una linea di codice ma utilizzando una sintassi di markup simile all’Html, le nostre applicazioni di accattivanti elementi tridimensionali. Vedremo nelle prossime puntate come realizzare un Cubo di Rubiks programmabile tramite WPF.