Indice degli articoli su WPF e il 3D
I pennelli di WPF
Per colorare un cubo di Rosso abbiamo assegnato al nostro modello 3D (creato in precedenza) il materiale DiffuseMaterial con la proprietà Brush impostata a Red tramite codice XAML.

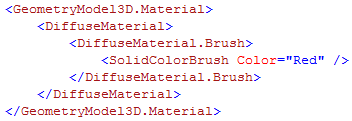
Così facendo dietro le quinte è stato utilizzato il pennello predefinito Brushes.Red che altro non è che un Brush (parola che in italiano si può tradurre letteralmente in pennello) di tipo SolidColorBrush (colore uniforme) con la proprietà Color impostata su Red. Avremmo potuto scrivere anche il seguente codice XAML per ottenere lo stesso risultato:

Scrivendo il codice in quest’ultima forma è possibile sostituire il tipo SolidColorBrush con qualsiasi pennello, vediamo quali WPF ci fornisce:
SolidColorBrush come abbiamo visto ci permette di colorare con un colore a tinta unita
LinearGradientBrush permette di colorare con sfumature lineari
ImageBrush permette di disegnare un’immagine
RadialGradientBrush permette di colorare con sfumature radiali
DrawingBrush permette di disegnare un disegno 2D (o un oggetto Drawing)
VisualBrush permette di disegnare un oggetto visualizzabile (o un oggetto Visual)
I pennelli sono ordinati dal più al meno performante.
WPF è estremamente coerente e permette di utilizzare su oggetti sia 2D sia 3D tutti i pennelli.

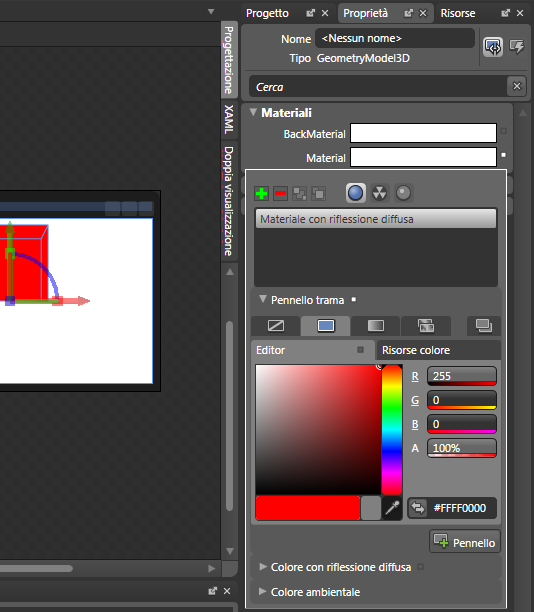
Tramite Expression Blend è possibile impostare visualmente qualsiasi pennello e vederne un anteprima applicata sull’oggetto anche se tridimensionale
Coloriamo oggetti 3D coi pennelli
L’uso di pennelli avanzati pone il problema di mappare eventuali immagini 2D (chiamate texture) sulle superfici tridimensionali, per risolverlo dobbiamo inserire delle coordinate chiamate TextureCoordinates nelle nostre geometrie.
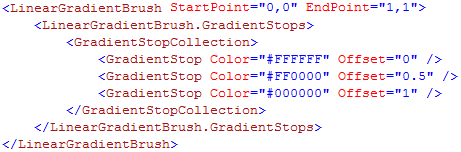
Ad esempio il seguente pennello LinearGradientBrush genera un gradiente dal bianco al nero passando per il rosso:

Per colorare un cubo col gradiente di esempio oltre ad impostarlo come materiale (vedere I pennelli di WPF ad inizio articolo) dobbiamo provvedere a mappare ogni punto alle corrispondenti coordinate della texture che come possiamo notare utilizzano il sistema di riferimento 2D. La mappatura si concretizza tramite la proprietà TextureCoordinates della geometria MeshGeometry3D.
Il codice XAML per brevità è relativo alla sola faccia centrale del cubo