Indice degli articoli su WPF e il 3D
Dopo aver visto alcuni concetti fondamentali passiamo alla costruzione di geometrie più complicate per realizzare applicazioni più interessanti.
Il nostro scopo finale è costruire un Cubo di Rubiks che può essere visto come un insieme di 27 cubi ma abbiamo scoperto negli articoli precedenti che l’elemento base del 3D è il triangolo. Vedremo in questo articolo come costruire attraverso dei triangoli dei quadrati che ci serviranno per realizzare dei cubi con cui realizzeremo il nostro progetto.
Costruiamo un Quadrato
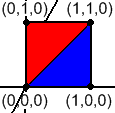
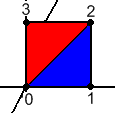
Per poter creare un quadrato occorrono due triangoli (come abbiamo visto l’elemento fondamentale della grafica 3D è il triangolo), per ogni triangolo servono 3 punti quindi in tutto dovrebbero servire 6 punti ma effettivamente i punti distinti sono solo 4 come mostrato nella seguente schematizzazione:

Come possiamo allora non ripetere i punti (0,0,0) e (1,1,0) per ogni triangolo e definirli invece una sola volta risparmiando memoria?
Per fare questo basta definire tutti i punti “essenziali” in una lista (chiamata in XNA “Vertex Buffer” mentre in WPF è rappresentata dalla proprietà Positions) e definire i vari triangoli facendo riferimento alla posizione nella lista tramite una lista di indici (chiamata in XNA “Index Buffer” mentre in WPF è rappresentata dalla proprietà TriangleIndices).
Nella proprietà Positions, che è di fatto una collezione di punti Point3D, basterà inserire i punti univoci per tutta la geometria
| |
Positions
(Vertex Buffer)
|

|
| 0 |
(0,0,0) |
| 1 |
(1,0,0) |
| 2 |
(1,1,0) |
| 3 |
(0,1,0) |
mentre nella proprietà TriangleIndices, che è di fatto una collezione di indici interi, bisognerà definire i triangoli veri e propri facendo riferimento alla posizione dei punti nella proprietà Positions
|
TriangleIndices
(Index Buffer)
|
| 0 |
0 |
| 1 |
1 |
| 2 |
2 |
| 3 |
0 |
| 4 |
2 |
| 5 |
3 |
Nella tabella le righe colorate in blu serviranno a definire il triangolo blu mentre quelle colorate in rosso definiranno il triangolo rosso. Definendo entrambi i triangoli si costruisce di fatto un quadrato.
Ricordiamo che l’ordine in cui si definiscono i punti è molto importante per via del Back-face Culling visto nella prima parte.
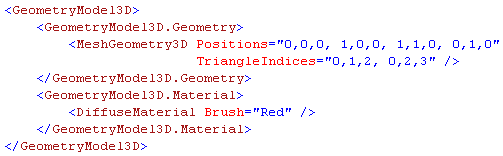
Adesso proviamo a mettere insieme quello che abbiamo visto tramite un po' di codice XAML:

Definiamo la nostra geometria all’interno di un GeometryModel3D che permette di specificare oltre alla geometria vera e propria altre proprietà come il materiale (in questo caso è stato scelto un DiffuseMaterial o materiale uniforme rosso).
Inseriamo ora il nostro GeometryModel3D all’interno del contenuto del ModelVisual3D del nostro Viewport assieme ad una telecamera e ad una luce come visto nell’articolo precedente per visualizzare il tutto.
 |
|
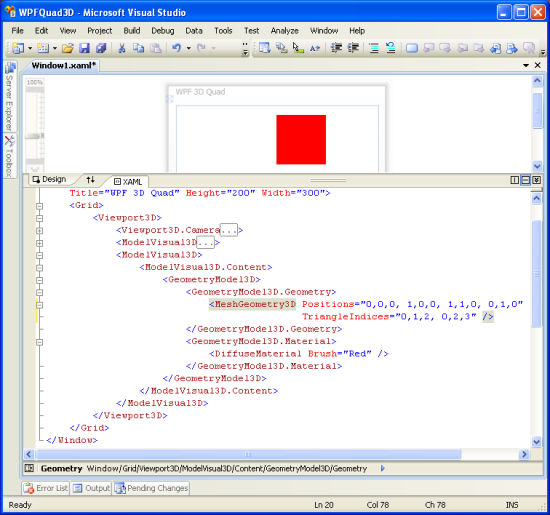
Aggiungendo il quarto punto e gli indici dei triangoli al programma sviluppato nella parte precedente abbiamo visualizzato un quadrato (tutto rosso poiché il Materiale della geometria 3D è impostato al colore rosso). Visual Studio 2008 permette di ottenere un anteprima in tempo reale delle geometrie descritte tramite XAML.
|
Scarica il codice sorgente dell’articolo