Indice degli articoli su WPF e il 3D
Prima di addentrarci nella realizzazione del nostro Cubo di Rubiks tridimensionale diamo uno sguardo alle basi del 3D partendo dalla creazione di triangoli nello spazio con WPF.
Precedentemente abbiamo detto che i punti, nel sistema di coordinate 3D, sono rappresentati da strutture di tipo Point3D.
Per poter utilizzare le classi e le strutture relative al 3D nel nostro codice dobbiamo assicurarci di aver definito il namespace System.Windows.Media.Media3D tramite l’istruzione using:

Creare un punto e definirne le coordinate (di tipo double) è semplice grazie al costruttore della struttura Point3D:

NB: Il punto verrà solamente creato in memoria ma non sarà visualizzato
Costruiamo un Triangolo
Per poter definire un triangolo occorrono 3 punti, un insieme di punti è rappresentato dalla collezione ordinata Point3DCollection (in XNA si usano array di Vertici).
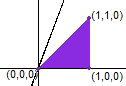
Per creare un triangolo rettangolo definiamo i punti (1,0,0), (1,1,0) e (0,0,0):

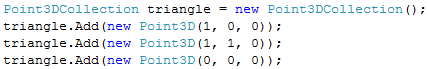
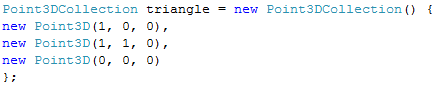
E’ possibile farlo attraverso il seguente codice C#:

o sfruttando una sintassi più compatta e meno prolissa è possibile scrivere:

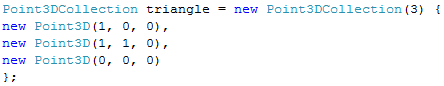
E’ possibile migliorare ulteriormente tale codice indicando nel costruttore della classe Point3DCollection la capacità iniziale corrispondente al numero dei nostri punti (in questo caso 3). Eviteremo di ridimensionare la collezione mano a mano che aggiungiamo punti rendendo più efficiente il nostro codice.

NB: Questa piccola ottimizzazione è valida in generale per la maggior parte delle collezioni (anche per i Generics) ed è maggiormente “tangibile” all’interno di cicli eseguiti molte volte.
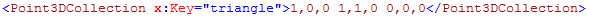
E’ anche possibile definire i punti direttamente nello XAML (nell’esempio i punti sono definiti come risorsa dalla chiave “triangle”)

WPF e Back-face Culling
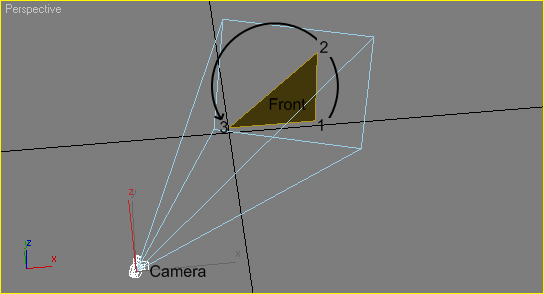
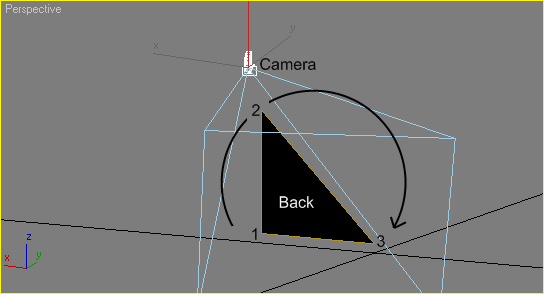
L’ordine di aggiunta dei punti è particolarmente importante perché permette a WPF di determinare correttamente le superfici visibili tramite il Back-face culling. In parole povere le superfici visibili dall’osservatore (nelle immagini seguenti una telecamera) sono quelle create in senso antiorario mentre quelle create in senso orario restano nascoste.
Per chiarire questi concetto proviamo ad immaginare un triangolo con scritto davanti “Front” e dietro “Back”. Creandolo in senso antiorario otterremmo il risultato aspettato e la faccia “Back” non sarà visibile dalla telecamera perché sul retro del triangolo.
 |
| La faccia “Front” del triangolo è visibile frontalmente dalla telecamera perché creata in senso antiorario. |
 |
| La faccia “Back” del triangolo rappresenta il retro del triangolo e non è visibile dalla telecamera. |
Creando invece il triangolo in senso orario indicheremo a WPF che la faccia con la scritta “Back” è quella frontale e quella con la scritta “Front” è quella sul retro.
UPDATE: E' disponibile il laboratorio per questo articolo (Richiede Internet Explorer e il supporto applicazioni XBAP abilitato, per abilitarlo andare su Opzioni/Sicurezza/Livello Personalizzato/Applicazioni browser XAML e scegliere Chiedi conferma).
Vedremo nella prossima parte come visualizzare il triangolo e altri oggetti 3D nella nostra applicazione