Visto che ultimamente parecchi miei posts sono dedicati a Blend e avendo “twettato” “Not using Expression Blend? you’re out of business”, un paio di persone mi hanno chiesto: “Ma sei diventato un designer?”, la risposta è ovviamente “No”, essere un designer richiede estro e creatività, doti che personalmente ritengo innate e che purtroppo so di non possedere.
Il motivo del mio tweet è semplicemente dovuto al fatto che, anche alla luce di ciò che la versione 4.0 permette di fare, ritengo semplicemente che non usare Blend per sviluppare applicazioni WPF/Silverlight e Window Phone 7 sia semplicemente un suicidio, eppure quando chiedo: “Ma voi usate Blend?” sono più le persone che rispondono “No” rispetto ai “Si” e tutte con svariate motivazioni:
- Non siamo designers…
- Siamo un team piccolo…
- Sono uno sviluppatore, la UI per me è una rottura di scatole, a me interessa che funzioni e che l’architettura sia scalabile.
- Per quello che dobbiamo fare noi Visual Studio basta e avanza…
- Blend fa casino, lo xaml che genera non mi piace, preferisco scrivermelo io a mano, così è più pulito.
- Blend? ma è a pagamento! si si abbiamo MSDN Professional, perchè me lo chiedi?
- Ho provato ad usarlo ma non c’ho capito niente.
La lista potrebbe continuare, inoltre quando parlo di Blendability molto spesso mi viene detto: “si, si sarebbe bello, ma non abbiamo il tempo per fare anche questa cosa…”
A questo punto la domanda che nasce dentro di me è: “Ma allora perchè volete passare a WPF o imparare Silverlight se della User Experience vi frega poco o nulla?”, mi ricollego a questo post di Mauro (col quale concordo al 100%) per riaffermare un concetto che continuo a ribadire da anni: Se la vostra intenzione è quella di fare il clone WPF/Silverlight di un applicazione Windows Forms non fatelo!, continuate ad usare i WinForms che comunque verranno supportati per parecchi anni.
Di fronte a un affermazione del genere la risposta è: “Si, ma noi siamo un piccolo team di sviluppatori, non ci possiamo permettere un designer e non possiamo nemmeno inventarci designers, come le creiamo queste interfacce innovative?”
La risposta anche in questo caso è altrettanto semplice: “Guardatevi attorno, prendete spunto, imparate da ciò che vedete”, questo è quello che faccio io, ogni volta che vedo una demo,un concept, un gingillo con una UI carina, la mia mente automaticamente si attiva per capire com’è possibile realizzare una cosa del genere in WPF o Silverlight (e spesso non ci riesco…  ) ma è comunque anche in questo modo che ci si abitua a pensare la UI in maniera ‘diversa’ da come la si è meccanicamente proposta negli ultimi 25 anni.
) ma è comunque anche in questo modo che ci si abitua a pensare la UI in maniera ‘diversa’ da come la si è meccanicamente proposta negli ultimi 25 anni.
Ok, ma Blend che c’entra? c’entra perchè dietro le demo sbalorditive di Microsoft c’è, oltre ad un enorme lavoro da parte delle società di design, Expression Blend, nessuna oggi è realizzata scrivendo lo xaml manualmente come si faceva nel 2006.
Ovviamente il guardare la demo non basta, bisogna sapere realizzare quello che si è visto nella demo e, imparando Blend (si, Blend si può imparare anche se siete dei developers, non servono doti innate) vi assicuro che è spaventosamente più semplice che usando solo Visual Studio.
Un esempio? Immaginiamo un applicazione, guarda caso basata su Model-View-ViewModel: come aggancio un evento ad comando? semplice: Attached behavior, con un approccio da developer questo però implica:
- L’avere a disposizione il behavior, o perlomeno crearselo.
- L’importare il namespace.
- Andare nello xaml e inserire correttamente l’attached property
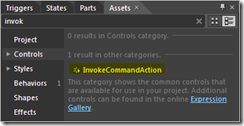
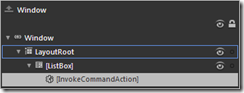
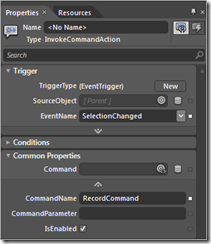
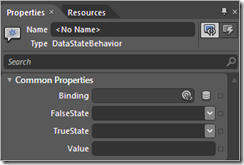
La stessa cosa con Blend si traduce nel trascinare un InvokeCommandAction sul controllo sorgente e giocare con la finestra delle proprietà:



decisamente più veloce, e con meno possibilità di introdurre bugs visto che: “il codice che non c’è funziona sempre” 
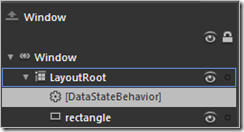
Altro esempio? Avete definito due stati “A” e “B” e volete passare da “A” a “B” in base al valore di una proprietà: Il developer che è i voi automaticamente pensa alla chiamata a VisualStateManager.GotoState(…), chi sa usare Blend sa invece che può far tutto senza codice trascinando un DataStateBehavior e impostando le relative proprietà.


Want more? 
Supponiamo di avere di nuovo due stati “A” e “B” e che “A” corrisponda alla presenza di un pannello sulla sinistra mentre lo stato “B” corrisponda al fatto che il pannello sia collassato e di volere che il “collapsing/uncollapsing” avvenga in maniera lineare.
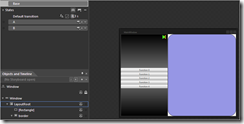
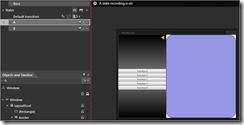
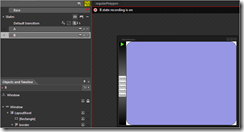
Partiamo col disegnare la UI e i relativi componenti (1) notate come in questa figura abbia definito le due frecce che controllano il pannello,ora definiamo lo stato “A” il quale imposta l’opacità della freccia verde a zero (2) mentre nello stato “B” oltre a impostare a 50 la dimensione del border che contiene il pannello di sinistra, impostiamo l’opacità della freccia verde a 1 e quella della freccia gialla a zero (3).
Attivando l’opzione “Transition Preview” è anche possibile avere un anteprima della transizione.
(1)  (2)
(2)  (3)
(3)
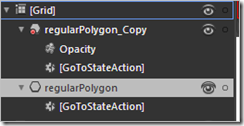
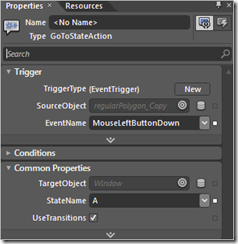
A questo punto trasciniamo due GotoStateAction sulle frecce (4) e mappiamo l’evento MouseLeftButtonDown (5) sui relativi stati:
(4)  (5)
(5) 
Premete F5, ammirate il risultato e poi rifate le stesse cose senza utilizzare Blend e vediamo quanto tempo impiegate.
Probabilmente qualcuno di voi penserà: “Ok, ma io non avro mai bisogno di un pannello che scorre, io faccio applicazioni gestionali, il mio utilizzatore tipo usa la Datagrid”: Ok, il messaggio “continua ad usare i Windows Forms” è proprio rivolto a te.
Technorati Tags:
Blend,
WPF,
Silverlight