Sono da sempre un sostenitore di Blend e continuo a ritenerlo uno strumento indispensabile per chi sviluppa applicazioni WPF/Silverlight (ora dovrei forse anche aggiungere Windows Phone 7…) ovviamente ci sono delle funzionalità che dal basso della mia esperienza ho sempre ritenuto degli ottimi “tentativi” ma nulla di più: il caso più evidente sono i Design time data, ovvero la possibilità di definire dei dati disponibili a design time per facilitare il disegno della user Interface

Il motivo percui non ho mai preso in considerazione questa possibilità e facile da capire: Se i dati a runtime provengono da un modello, è con il modello che voglio interagire e non su una fantomatica entità che ne rappresenta una copia esatta perchè, proprio per il fatto di essere una copia, è abbastanza probabile che il modello e la copia finiscano per desincronizzarsi con tutte le problematiche del caso.
La necessità di avere dei dati a design time (a.k.a Blendability) è, e rimane, uno degli aspetti fondamentali per chi usa Blend, provate a editare un ItemTemplate senza Blendability e vi sfido a capire come apparirà il template a runtime.
Queste “lamentele” sono state riportate anche al team di Blend il quale, oltre a riconoscere il valore della Blendability ha capito che sempre più sviluppatori stanno usando Model-View-ViewModel non solo perchè è cool, ma perchè effettivamente funziona , ecco quindi che nella nuova versione appena rilasciata è stato introdotto direttamente in Blend il supporto ai design time data così come è giusto che sia, ovvero, usando direttamente il modello.
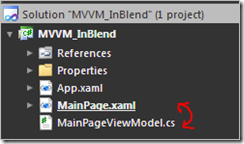
Se, come accade in applicazione MVVM, la MainPage deve essere associata al relativo MainPageViewModel:

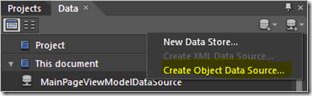
Con la nuova versione di Blend quello che dobbiamo fare è semplicemente usare la nuova opzione: Create Object Data Source…


A questo punto, per collegare le proprietà del ViewModel agli elementi di UI non dobbiamo fa altro che trascinare la proprietà sull’elemento desiderato

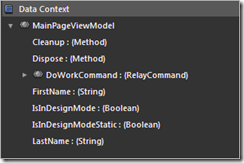
Questo determina l’associazione a design time del relativo DataContext secondo la modalità che ho spiegato qui, visualizzando il contenuto nella nuova finestra DataContext che possiamo utilizzare anche per fare Drag-Drop delle proprietà da collegare via dataBinding (se trascinate la proprietà nell’artboard vi viene generato direttamente il controllo)

Utilizzando questa modalita implica che, il fornire i dati a design time è delegato al ViewModel generando dei dati “dummy” quando viene istanziato a Design time.
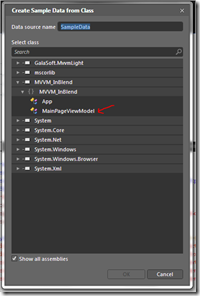
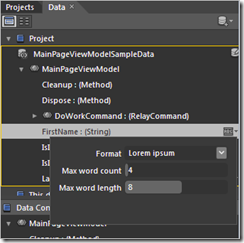
Se non volete scrivere del codice per il supporto a design time esiste un alternativa altrettando valida che consiste nel selezionare l’opzione: Create Sample Data from class…
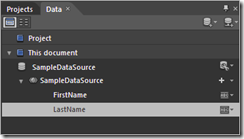
Dopo aver scelto la classe da usare come fonte dati, secondo una modalità analoga ai sample data già presenti in Blend dalla precedente version alle proprietà verranno dati dei valori autogenerati (che volendo potete anche configurare) e che vengono associati anche alle proprietà read-only.

Attenzione: L’opzione Create Object Data Source richiede che il modello/ViewModel esponga un costruttore pubblico senza parametri.
Visto che tutto questo avviene a design time rimane da capire meglio come associare View e ViewModel a runtime, se già usate MVVM questo sicuramente già lo sapete, ma con l’arrivo di MEF qualcosa mi dice che lo scenario andrà a modificarsi.
Stay tuned!