I can hardly imagine any serious web development without JQuery so I did a quick test to check if it can be used inside a WinJS project and answer is: yes! even if not in its total completeness.
You can’t use any CDN to get JQuery library, it must be included in your project (quite obvious since application must load even without any network connection) so I’ve grabbed latest version and added it to my WinJS project

I then later created a very naïve HTML page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>WinJsJQuery</title>
<!-- WinJS references -->
<link rel="stylesheet" href="/winjs/css/ui-dark.css" />
<script src="/winjs/js/base.js"></script> 1:
2: <script src="/winjs/js/wwaapp.js">
1: </script>
2: <!-- WinJsJQuery references -->
3: <link rel="stylesheet" href="/css/default.css" />
4: <script src="/js/default.js">
1: </script>
2: <script src="lib/jquery-1.7.1.min.js" type="text/javascript">
</script>
</head>
<body>
<button id="loadButton">Load content</button>
<div id="host">
</div>
</body>
</html>
then fired some JQuery code:
WinJS.Application.onmainwindowactivated = function (e)
{
if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch)
{
$("#loadButton").click(function (e)
{
$("<h3>Hello from JQuery</h3>").appendTo($("#host"));
});
}
}
WinJS.Application.start();
and everything works expected.
Tried then adding some dynamic content using JQuery’s load method:
$("#host").load("fragment.html");
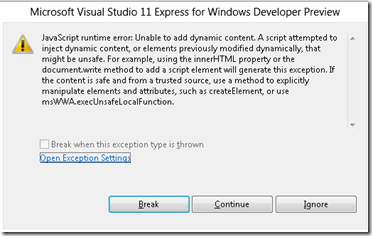
but got a security exception (well, it make sense…)

Ok, what if content comes from an external site? something like:
$("#host").load("http://www.mysite.it/public/fragment.html", function (content, status, xhr){});
..
$.get("http://www.mysite.it/public/fragment.html", function (response){});
Well, none of the seems to work, load method returns a status=”error” while $.get simply doesn’t invokes callback function.
I finally ended up using WinJs.xhr method and it works:
WinJS.xhr({ url: "http://www.mysite.it/fragment.html" }).then(function (request)
{
$(request.responseText).appendTo($("#host"));
}, function (){});
Just some tests, nothing more (let’s not forget that it’s just a developer preview) but glad to see that JQuery’s power is available even in WinJS client application.
Technorati Tags:
WinJS,
JQuery