sabato 2 febbraio 2013
#
È un po’ che ho in mente di scrivere questo post: quante volte malediciamo i nostri utenti perché quando qualcosa va storto ti dicono: “non funziona” e quanto chiedi educatamente se si ricordano il messaggio di errore la risposta è quasi sempre negativa.
Ma è sempre colpa loro? Io credo che molte volte si trascuri l’aspetto di user experience nella gestione degli errori, si fa presto a scrivere un:
catch (Exception ex)
{
var md = new MessageDialog(ex.Message);
var result = md.ShowAsync();
}
Ma il risultato non è sempre alla portata di tutti:

Brutta bestia il MessageDialog o MessageBox usato in una catch, ma è quello si usa molto spesso: che fare quindi? Prima di tutto è bene sostituire i messaggi di sistema, che sono pensati per fornire informazioni di debug allo sviluppatore ma non per essere visualizzati all’utente. Gli errori devono essere semplici, di facile comprensione e memorizzazione, per esempio:
- Errore di rete;
- Accesso negato;
- Manca la carta nella stampante;
- Non riesco a salvare;
Evitare di usare parole come memoria (gli utenti non sanno mai se si tratta di RAM o di storage), database (questo misterioso) o altri tecnicismi che potrebbero confondere l’utente.
Salvare gli errori di sistema in un log al quale l’utente potrà accedere su richiesta del tecnico di help desk, con un comando apposito.
Evitare le dialog: è incredibile come le dialog vengano sistematicamente ignorate dagli utenti. In caso di errore visualizzare l’informazione in modo evidente nell’interfaccia utente e se necessario disabilitare comandi che potrebbero generare altri errori.
Questo è un esempio di come ho implementato la gestione degli errori:

Debbo dire che l’esperienza ha dimostrato che anche in caso di problemi l’utente è sempre in grado di comunicare correttamente l’errore riportato.
sabato 3 novembre 2012
#
Ci siamo, finalmente la nuova famiglia dei sistemi operativi Microsoft è disponibile: Windows 8, Windows RT e Windows Phone 8 sono realtà. Tre OS differenti pensati per dispositivi diversi: Personal computer e tablet basati su processori classici, pc e tablet basati su processori ARM e, ovviamente, smartphone.

L’idea è che tutti questi oggetti, indipendentemente dalla forma e dalla tecnologia interna, abbiano in comune la stessa esperienza utente: personal Computer, notebook, tablet, cellulari e console per videogame possono essere utilizzati nello stesso modo, con estrema facilità per l’utente.
Un processo che matura nel tempo
Nel 2007 Microsoft mette insieme un gruppo, la divisione Microsoft's Entertainment & Devices, guidato da Robbie Bach; gruppo che Walt Mossberg definisce “una piccola Apple”. Fin troppo: il gruppo a mio parere segue una strada già percorsa da Apple che vede una separazione, nell’esperienza utente, del mondo PC dal mondo consumer. Il gruppo si inventa il famoso courier, un device innovativo ma con un’esperienza utente completamente diversa da Windows. Nel 2010 Ballmer capisce che non può esserci una divisione così isolata dal resto della società e manda in pensione Bach, assumendo direttamente il controllo della divisione. La decisone è chiara: Microsoft deve reinventarsi Windows e Office per offrire agli utenti un’unica esperienza utente, dall’intrattenimento alle attività professionali, dai cellulari ai Personal Computer negli uffici.
Una vision ambiziosa
Come è possibile dare la stessa esperienza utente a oggetti che devono essere comandati con le dita ad altri che hanno tastiera e mouse? Semplice, la stessa che ci consente di comunicare con la voce e con il testo scritto: il linguaggio. Se altre aziende hanno un design language, esso viene limitato all’hardware: dalle linee sinuose dei prodotti Apple alle auto della Mercedes questi prodotti ci parlano di come sono stati prodotti, progettati e assemblati. Microsoft è la prima società che introduce “un unico e consistente design language per ogni schermo”, questo linguaggio che alcuni conoscono come “Metro”, oggi si chiama Microsoft design, proprio per rafforzare il concetto che non si tratta di un modo di concepire una particolare linea di prodotti, ma che diventa il linguaggio di design di tutti i prodotti della società.
C’era bisogno di tutto ciò?
Pensiamo alla user experience delle applicazioni Windows che usiamo tutti i giorni, sebbene ci sia un corposo documento che indica come devono essere fatte le applicazioni, questo documento viene regolarmente disatteso (sono semplici linee guida) e spesso le applicazioni non hanno coerenza tra loro. Pensiamo alla interazione tra le diverse applicazioni: se oggi dobbiamo trasferire dati da un’applicazione all’altra non ci rimane che il copia / incolla o affidarci ai filtri di importazione. Pensiamo all’installazione: se oggi abbiamo bisogno di una funzionalità dobbiamo fidarci del nostro motore di ricerca o di portali specifici, ma non abbiamo l’esperienza di uno Store dove le applicazioni vengono certificate e approvate per noi. Se pensiamo a tutto questo probabilmente converremo con Microsoft che c’è bisogno di qualcosa di nuovo e reimmaginato che possa girare sui nostri dispositivi per i prossimi anni.

Un cambio di prospettiva
”Sono salito sulla cattedra per ricordare a me stesso che dobbiamo sempre guardare le cose da angolazioni diverse. E il mondo appare diverso da quassù. Non vi ho convinti? Venite a vedere voi stessi. Coraggio! È proprio quando credete di sapere qualcosa che dovete guardarla da un'altra prospettiva”. [Prof. Keating, L’attimo Fuggente]
Solo Windows 8 permette alle vecchie applicazioni di girare nella modalità desktop, Windows Phone 8 consente di utilizzare le applicazioni scritte per Windows Phone 7.5 (ma non quelle per Windows Mobile) mentre Windows RT consente di installare solo le nuove app Windows Store, applicazioni che vengono verificate e certificate da Microsoft. Non siamo obbligati ad abbracciare la nuova modalità: possiamo continuare a sviluppare le applicazioni come abbiamo sempre fatto. Ma se vogliamo dare ai nostri clienti un’esperienza unica, in modo che la nostra applicazione faccia parte della loro vita digitale dobbiamo cominciare a sviluppare in modo nuovo.
Insomma, abbiamo un sacco di motivi per divertirci nei prossimi mesi :)
A proposito, via aspetto giovedì 8 novembre al Dev Camp a Bologna!
mercoledì 3 ottobre 2012
#

Mancano pochi giorni al lancio ufficiale di Windows 8 e finalmente sembra che si sia chiarita la vicenda intorno al codename “Metro”, che nella fase Beta indicava sia un’applicazione per Windows 8 e Windows RT che il particolare design che le caratterizza, arrivando fino a definire la nuova pagina Start di Windows 8.
Tralascerò i motivi per cui Microsoft ha dovuto abbandonare il codename e la incredibile vicenda legata ad una nota catena di Cash & Carry tedesca per concentrami sul concetto di Design Language.

La versione RTM di Visual Studio chiama correttamente i template per sviluppare applicazioni per Windows 8 e Windows RT “Windows Store” e da un post di Mary Jo Foley di qualche giorno fa si fa chiarezza (o quasi) sul punto:
Windows Store apps
(per i fanatici del branding la parola apps è in minuscolo)
Sono le app realizzate per Windows 8 e Windows RT che verranno distribuite attraverso il Windows Store, che non necessariamente devono avere un particolare design style, fermo restando il rispetto dei requisiti per la certificazione, attualmente alla versione 3.0.
Modern apps
In un primo tempo pensavo che Modern identificasse il nuovo nome del design language, anche perché i concetti base sono simili a quello che viene definito Movimento Moderno, ma mi sono presto dovuto ricredere: Somasegar in una intervista telefonica, definisce "Modern apps" is a sweeping term that mean apps that work on connected devices and make use of continuous services,". Non ci troviamo quindi di fronte ad una definizione di un design ma piuttosto ad una architettura specifica per applicazioni mobili e non solo, in grado di consumare servizi remoti.
Microsoft design style
a quanto pare Microsoft ha messo il cappello al design language: quello che fino ad oggi abbiamo chiamato Metro style è diventato il design language di Microsoft, nato e pensato per le Windows Store apps i cui principi possono essere estesi ad altri tipi di applicazioni, sia desktop che web, a documenti e presentazioni.
La documentazione è ancora in aggiornamento con la nuova nomenclatura, le stesso PDF che riassume UX Guildelines in versione RTM citano ancora Metro styles app, in generale però quando si parla di design delle Windows Store apps si fa riferimento al Microsoft design style.
Salvo valide motivazioni, ad esempio legate ad un particolare brand dell’app, se volete sviluppare app Windows Store di successo è bene seguire i principi del Microsoft design stile definiti in questa pagina.
Addio Metro, è stato divertente giocare col quel nome, ma oggi diamo un caloroso benvenuto al Microsoft design style!
giovedì 12 luglio 2012
#
MSDN Italia ha già pubblicato (Grandissima Francesca!) su Channel 9 il mio intervento di ieri pomeriggio al Windows 8 Designer Event. Il tema è come convertire dal punto di vista della UX un sito web in una corrispondente applicazione Metro Style. L’applicazione serve per monitorare la posizione delle diverse rosticcerie ambulanti di una ipotetica Contoso Food Trucks.
Che dire! Un modo come un altro per entrare nei panni del cliente! 

I materiali della discussione possono essere scaricati qua.
Buona visione!
domenica 25 marzo 2012
#
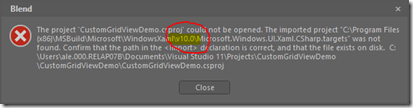
Se avete installato Visual Studio 11 in una macchina con Visual Studio 2010 o avete istallato Visual Studio 2010 successivamente se provate a creare un progetto da Blend, vedrete soltanto una soluzione vuota. D’altro canto se provate ad aprire una soluzione Metro creata da Visual Studio 11, potreste ricevere un messaggio di errore sul file "C:\Program Files (x86)\MSBuild\Microsoft\WindowsXaml\v10.0\Microsoft.Windows.UI.Xaml.CSharp.targets" che non viene trovato:

Questo perchè il file in questione è ovviamente nella cartella v11.0!
Blend cerca il file nella cartella v10.0 perchè nel file .csproj è contenuta la riga
<Import Project="$(MSBuildExtensionsPath)\Microsoft\WindowsXaml\v$(VisualStudioVersion)\Microsoft.Windows.UI.Xaml.CSharp.targets" />
In alcune circostanze, tra cui quella in cui ci sia installato Visual Stiudio 2010, Blend 5 preview prende come default per VisualStudioVersion il valore 10.0
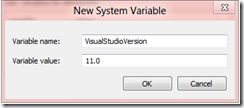
Il problema si risolve in pochi secondi (a saperlo) impostando una variabile di ambiente di Windows con il nome VisualStudioVersion e con in valore 11.0.

Fonte: social.msdn.microsoft.com
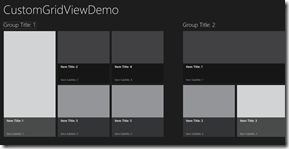
Molti mi hanno chiesto come creare in XAML una griglia con gli elementi che possano spammare su più righe o su più colonne, più o meno come accade con la pagina Start di Windows 8 o come potete vedere in altre applicazioni Metro.

La soluzione è abbstanza semplice: basta ereditare il controllo GridView e fare un override del metodo PrepareContainerForItemOverride avendo cura di inserire nel oggetto bindato all’item (il model se usate MVVM) le proprietà che rappresentano i valori di RowSpan e ColumnSpan dell’oggetto contenitore, nel mio caso un VariableSizedWrapGrid in questo modo:
public class SpannableGridView : GridView
{
protected override void PrepareContainerForItemOverride(Windows.UI.Xaml.DependencyObject element, object item)
{
var dataItem = item as SampleDataItem;
if (dataItem != null)
{
element.SetValue(VariableSizedWrapGrid.ColumnSpanProperty, dataItem.ColumnSpan);
element.SetValue(VariableSizedWrapGrid.RowSpanProperty, dataItem.RowSpan);
}
base.PrepareContainerForItemOverride(element, item);
}
}
Da notare che:
- il DataTemplate associato all’item non deve essere a dimensione fissa perchè deve adattarsi alle varie dimensioni;
- se usate un VariableSizedWrapGrid dovete impostare la dimensione di ItemHeight e ItemWidth alla dimensione che dovrà avere l’item con ColumnSpan e RowSpan impostati a 1.
Detto questo potete scaricarvi l’esempio qua.
sabato 3 marzo 2012
#
Se anche a voi quando tentate di installare Il Framework 3.5 vi chiede di scaricare i file da Windows Update e l'operazione fallisce con l'errore 0x800F0906, non rimane che installare direttamente dal DVD di Windows 8 Consumer Preview.
Il commando da eseguire in un prompt dei comandi amministrativo è il seguente, dove g è la lettera del CD con la Iso di windows 8.
dism.exe /online /enable-feature /featurename:NetFX3 /Source:g:\sources\sxs
Da me ha funzionato! 
venerdì 2 marzo 2012
#
Il linguaggio di User Experience Metro permette di realizzare interfacce che "escono" dai margini della finestra, consentendo allo sviluppatore di costruire griglie orizzontali molto estese. Per venire incontro all'utente che altrimenti dovrebbe scorrere un interminabile elenco di item, viene introdotto il concetto di Semantic Zoom.
Il semantic zoom permette all'utente di avere una visione "ragguppata" degli item presenti nella griglia, in base ad alcuni elementi semantici, come l'inziale del nome, l'area geografica, l'età o altro che possa caratterizzare un numero limitato di item. Una volta selezionato l'elemento semantico, viene spostato il focus sugli item opportuni.
In XAML sono due gli oggetti che ci vengono in aiuto: il primo è il SemanticZoom che permette di associare due GridView o ListView tra loro definendo sia la ZoomedInView, che è la vista normale, e la ZoomedOutView che è la vista raggruppata. L'altro elemento che ci serve è la CollectionViewSource che permette di realizzare una fonte dati gerarchica definendo gruppi ed elementi per ciascun gruppo.
La ItemSource della ZoomedInView sarà la nostra CollectionViewSource, mentre la ItemSource della ZoomedOutView punterà alla proprietà View.CollectionGroups sempre della CollectionViewSource. In questo modo il controllo si prenderà carico di visualizzare posizionando opportunamente lo scroll della View gli elementi del gruppo.
L'esempio che ho realizzato è basato sul template che viene proposto con Visual Studio 11 beta. Il controllo SemanticZoom ovviamente non funziona se inserito in un ScrollViewer.
Il progetto di esempio può essere scaricato qua:
sabato 28 gennaio 2012
#

Metro è un Design Language, (potremmo definirlo anche un “pattern di User Experience”) introdotto da Microsoft, prima con Encarta 95, poi Windows Media Center e Zune (fonte). La sua introduzione è abbastanza datata, ma è da poco più di un anno che con Windows Phone 7 gli sviluppatori e i designer hanno iniziato a lavorarci.
Spesso ridotto alla leggenda che lo vuole “ispirato dalle stazioni delle metropolitane”, in realtà Metro ha una storia molto più interessante.
Metro è basato sui principi stilistici dell’International Typographic Style, sviluppatosi negli anni ‘50 in Svizzera; lo stile è infatti anche chiamato Swiss Style. Lo stile svizzero si basa su tre punti cardinali: chiarezza, leggibilità e obiettività. (Fonte) E’ uno stile freddo, impersonale e per questo poco utilizzato in pubblicità ma che ha trovato largo impego nell’architettura moderna e per la sua leggibilità nei cartelli informativi.
In realtà Metro si ispira più direttamente agli stessi principi a cui si riconosce lo stile svizzero degli anni ‘50, attingendo direttamente alle idee nate nel cosiddetto Movimento Moderno, un movimento multidisciplinare che intorno agli anni venti e trenta del XX secolo ha cercato di migliorare l’architettura, l’urbanistica, la pittura e il design concentrandosi sulla funzionalità e introducendo nuovi concetti estetici.
Al Movimento Moderno, appartiene in particolare una rivista fondata in Olanda nel 1917 chiamata De Stijl. Lo stile.

Il contributo dato alla rivista De Stijl da Theo van Doesburg e Piet Mondrian ha il suo apice con la definzione di un termine che in segna un punto fermo nell’arte astratta: in neo-plasticismo. Il critico d’arte Giulio Carlo Argan, intellettuale e sindaco di Roma, nel 1976 scrive :
“Nella poetica neo-plastica è estetico il puro atto costruttivo: combinare una verticale ed una orizzontale oppure due colori elementari è già costruzione.”
In pratica è una grafica “pura” che combina linee e colori esclusivamente con un obiettivo estetico . Il De Stijl introduce uno stile interdiscipliare che si basa su alcuni principi che ritroviamo in Metro.
- Astrazione
- Essenzialità
- Geometria
Negli elementi che compongono l’interfaccia utente, dobbiamo tenere conto di questi principi; per esempio, se dobbiamo disegnare un pulsante esso dovrà essere un rettangolo oppure un cerchio, non una forma complessa che ricorda un pulsante fisico, come il classico rettangolo con angoli arrotondati che troviamo tra i controlli di Windows. La nostra interfaccia utente dovrà essere essenziale, ma non minimale: dovrà contenere tutto ciò che serve e soltanto ciò che serve, senza però mettere in difficoltà l’utente con elementi troppo piccoli.
Seguendo questi semplici principi e le linee guida ufficiali, riuscirete a realizzare applicazioni funzionali e belle da usare.
Buon Metro!
mercoledì 30 novembre 2011
#
 L’occasione è quella dell’uscita della 4 prewiev di Internet Explorer 10 (link) ma è da un po’ che mi chiedo se HTML5 diventerà concretamente una tecnologia per lo sviluppo di applicazioni “client”. Diamo per scontato che HTML5 sarà il futuro del web ma oggi, tolti i grossi ‘player’, vedo ancora tanti, forse troppi, contenuti con tecnologie a plug-in ma soprattutto strumenti di sviluppo ancora allo stato primordiale.
L’occasione è quella dell’uscita della 4 prewiev di Internet Explorer 10 (link) ma è da un po’ che mi chiedo se HTML5 diventerà concretamente una tecnologia per lo sviluppo di applicazioni “client”. Diamo per scontato che HTML5 sarà il futuro del web ma oggi, tolti i grossi ‘player’, vedo ancora tanti, forse troppi, contenuti con tecnologie a plug-in ma soprattutto strumenti di sviluppo ancora allo stato primordiale.
La strada di Html5 verso la conquista del desktop è parallela, non conseguente, a quella del web, con scenari molto differenti.
Oggi sviluppare un’applicazione Metro in Html5 è vincente quando si verificano almeno una di queste condizioni:
- l’applicazione condivide parte del front end con un sito web;
- il team è fortemente skillato su HTML CSS e JavaScript.
Alcuni potrebbero suggerire una terza opzione se tra i requisiti ci fosse il supporto multipiattaforma, ma che io sappia le funzionalità Html5 per desktop di Apple sono limitate ai widget, senza un accesso diretto alle funzionalità del sistema operativo.
Per contro sviluppare applicazioni Metro in Html5 è perdente quando tra i requisiti ci sono:
- supporto a Windows 7 o precedenti;
- mancanza di conoscenze specifiche nel team di sviluppo.
Sviluppare in XAML oggi è vincente se il team ha
- conoscenze dei linguaggi del Framework .NET: C# o VB.Net;
- conoscenza di C++;
- esperienza di sviluppo di applicazioni Silverlight, WPF o Windows Phone.
La mancanza del supporto a Windows 7 o precedenti di WinRT ne preclude anche il supporto di applicazioni Metro basate su XAML; probabilmente però sarà più semplice fare il porting verso Silverlight di un’applicazione XAML che non di una scritta con HMTL5, specie se si sono adottati pattern di separazione del presentation layer come il noto MVVM. Tra l’altro possiamo dire che oggi Silverlight rimanga ancora una buona soluzione per sviluppare soluzioni verso Mac OS.
Lo scenario di un unico linguaggio cross-platform per realizzare applicazioni che possano girare ovunque è dunque ancora lontano e penso che Html5 potrà essere una base concreta per svilupparlo. Microsoft in futuro supporterà le tecnologie che verranno più utilizzate, ,ma non penso esisti una roadmap definita in tal senso: troppe sono le incognite, in particolare quelle che dipendono dalla concorrenza.
Per concludere questa breve riflessione, XAML è la tecnologia che ci offre maggiore retro compatibilità e migliori strumenti di sviluppo: Html5 oggi ha ancora troppe incognite per rappresentare una soluzione equivalente.