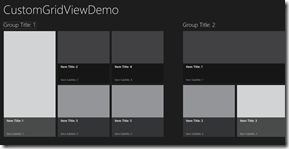
Molti mi hanno chiesto come creare in XAML una griglia con gli elementi che possano spammare su più righe o su più colonne, più o meno come accade con la pagina Start di Windows 8 o come potete vedere in altre applicazioni Metro.

La soluzione è abbstanza semplice: basta ereditare il controllo GridView e fare un override del metodo PrepareContainerForItemOverride avendo cura di inserire nel oggetto bindato all’item (il model se usate MVVM) le proprietà che rappresentano i valori di RowSpan e ColumnSpan dell’oggetto contenitore, nel mio caso un VariableSizedWrapGrid in questo modo:
public class SpannableGridView : GridView
{
protected override void PrepareContainerForItemOverride(Windows.UI.Xaml.DependencyObject element, object item)
{
var dataItem = item as SampleDataItem;
if (dataItem != null)
{
element.SetValue(VariableSizedWrapGrid.ColumnSpanProperty, dataItem.ColumnSpan);
element.SetValue(VariableSizedWrapGrid.RowSpanProperty, dataItem.RowSpan);
}
base.PrepareContainerForItemOverride(element, item);
}
}
Da notare che:
- il DataTemplate associato all’item non deve essere a dimensione fissa perchè deve adattarsi alle varie dimensioni;
- se usate un VariableSizedWrapGrid dovete impostare la dimensione di ItemHeight e ItemWidth alla dimensione che dovrà avere l’item con ColumnSpan e RowSpan impostati a 1.
Detto questo potete scaricarvi l’esempio qua.