Precedenti post sulla personalizzazione Work Item in TFS
1 – Tfs e customizzazione del process template
2 – Customizzare il Process Template, le basi
3 – Customizzare il process Template, aggiungere un campo ad un Work Item
4 – Customizzare il process template, regole per i campi aggiuntivi dei WI
5 – Personalizzare i Work Item di TFS, ancora qualche regola interessante
6 – Stati e transizioni
7 – Approfondiamo stati e transizioni
Post su personalizzazione VSTS
1- Personalizzare il process template in VSTS
2- Process template Ereditati in VSTS
Come abbiamo visto nel precedente articolo, i processi ereditati in VSTS permettono l’editing di un process template direttamente dalla UI web di VSTS, semplificando di molto le operazioni di personalizzazione. In questo articolo esamineremo il tipo di personalizzazoine sicuramente più frequente e richiesto: l’aggiunta di un campo personalizzato ad un Work Item. Come prerequisito è necessario creare un template ereditato, come mostrato nell’articolo precedente.
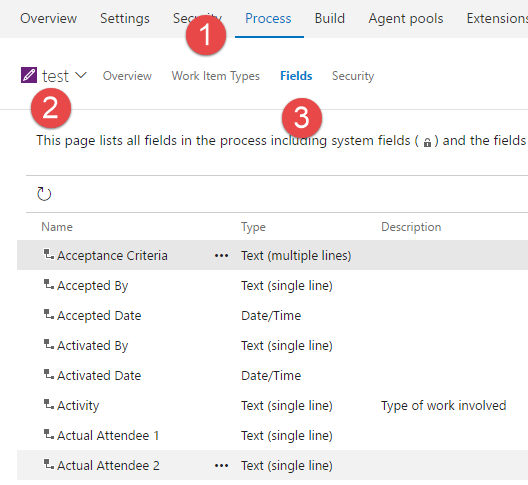
In questo specifico articolo mi soffermerò sulla possibilità di aggiungere ad un Process Template un campo presente in un altro Template. Come prima cosa è necessario aprire nella sezione di amministrazione dei Process Template, scegliere il processo ereditato che si vuole modificare e, prima di aggiungere il proprio campo, verificare tra tutti i campi disponibili se esso è già presente onde evitare di aggiungere campi duplicati.

Bisogna fare attenzione ai campi che sono presenti in altri processi, supponiamo ad esempio di volere aggiungere in un processo ereditato da Scrum i campi original estimate e completed work al work item di tipo Task. Chi ha già eseguito questa personalizzazione on-premises sa benissimo che non è necessario creare da zero questi campi, ma si possono usare gli stessi utilizzati dal processo Agile.
Purtroppo, se si apre la lista di tutti i Fields del Process Template questi campi non sono visibili, perché parte di un altro processo, e quindi purtroppo la lista di field è utile solamente per capire i field che sono realmente utilizzati da questo processo. Fortunatamente in questo specifico scenario la UI ci viene in aiuto, perchè è in grado di referenziare field di altri process template.
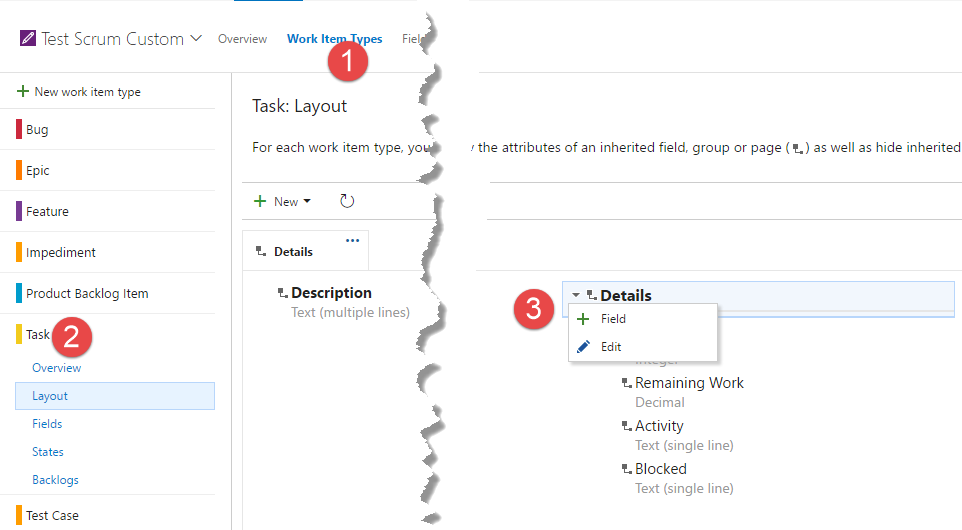
In questo caso sappiamo infatti che il campo Original Estimate è presente nel processo Agile, per cui, sebbene non sia listato dal nostro Process Template ereditato da SCRUM, è comunque disponibile per essere utilizzato. Come prima cosa è si deve selezionare i Work Item Types (1), selezionare poi il tipo di Work Item da editare (2) ed editarne il Layout. Come si vede nella figura seguente da quì è possibile andare ad aggiungere un field.

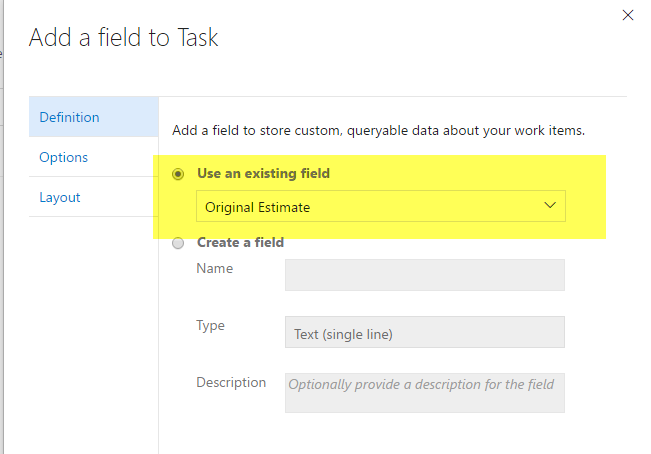
Nella dialog che appare, si ha ora la possibilità di scegliere un campo esistente, e da qui è possibile cercare e selezionare campi di altri processi.
Come regola generale è sempre consigliabile verificare, prima di inserire un campo custom, se il campo che si vuole inserire è già presente in altri processi.
Nella figura seguente si è scelto di aggiungere nella UI il campo Original Estimate già esistente nel sistema (nel processo Agile).

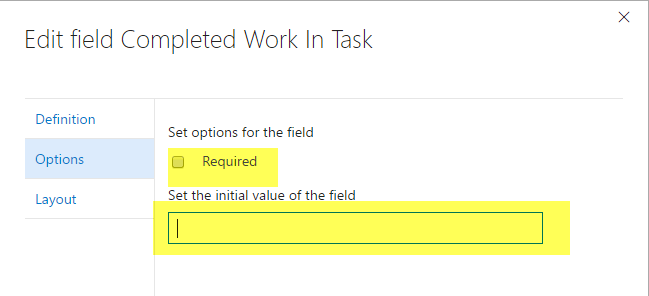
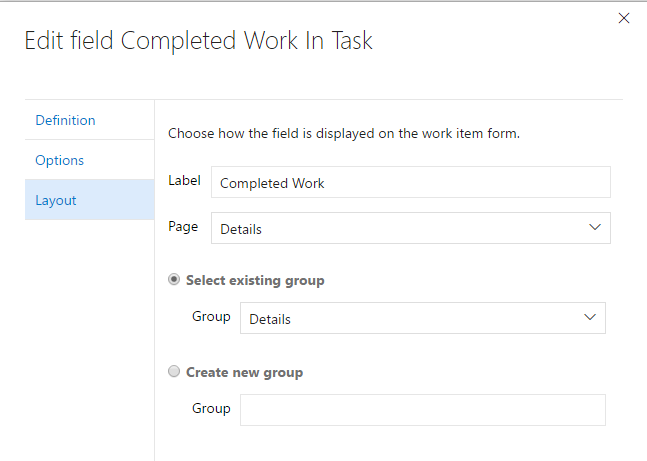
Scegliendo un campo esistente non vi è la possibilità di modificare la tipologia del campo stesso, ma si può comunque personalizzare il suo uso nel tipo di work item scelto, ad esempio si può dare un valore iniziale e si può scegliere se il campo è obbligatorio o meno.

Infine nel tab Layout è possibile stabilire la posizione del campo nella UI del Work Item. Anche in questo caso tutta la personalizzazione viene effettuata direttamente dall’interfaccia web senza la necessità di dover effettuare editing di file XML.

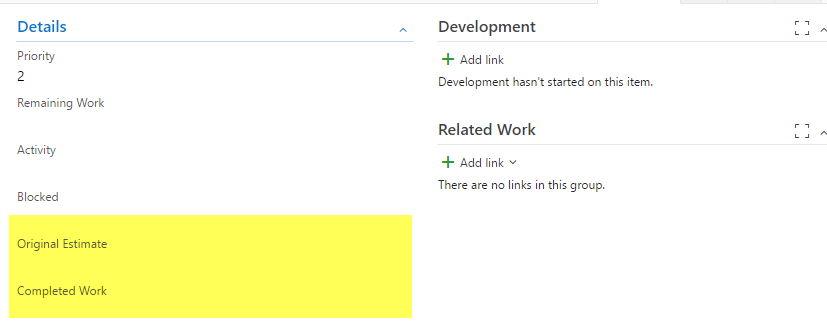
Una volta salvato il layout è sufficiente verificare su un Team Project che usa questo template che editando o creando un Work Item di tipo Task sia possibile andare a valorizzare i nuovi field.

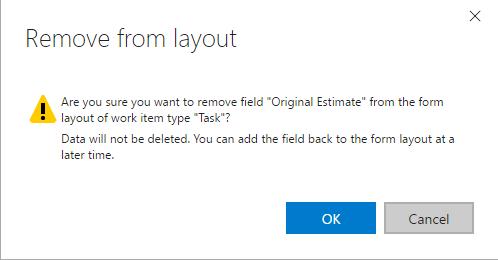
Una volta che il campo è stato aggiunto, può essere spostato in differenti parti della UI, o addirittura cancellato. La cancellazione di un Work Item da un tipo non fa nulla di più che togliere il campo dalla UI, lasciando invariati i dati che sono già stati popolati. Andando ad aggiungere nuovamente in un secondo momento lo stesso campo nella UI, tutti i dati precedentemente inseriti saranno nuovamente visibili all’utente finale.

L’esperienza di personalizzazione è ora molto più piacevole, perché si viene guidati da una interfaccia grafica che evita di fare errori e rende più intuitivo tutto il processo.
Gian Maria.