No, non mi sono bevuto il cervello: non voglio mettermi a parlare di ciò che non so ma solo di una cosa che mi è successa e che mi ha fatto riflettere sui significati che ci arrivano da una determinata User Experience (qualcuno ha detto semantica?).
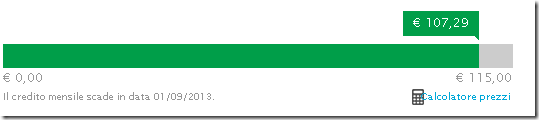
E’ successo l’altra mattina, mi loggo in un determinato servizio (per ora non dico quale, ma la maggior parte di voi lo riconoscerà, facciamo uno sforzo di oggettività) e mi trovo davanti a questo indicatore:

Vedo lo zero a sinistra, un massimo di 115€ a destra e la mia barretta che è a 107,29€.
La domanda è: cosa ci sta indicando?
Ovvero: qual’è la grandezza che stiamo MISURANDO?
Specificando ulteriormente: è il verde che si sta riempiendo o il grigio?
Facciamo quindi un po’ di considerazioni (diciamo…tre).
1. Dalla Fisica (numeri)
Dalla nostra esperienza matematica (anzi dobbiamo scomodare la fisica ma solo perchè nelle nostre scuole questa nozione rientra lì) una grandezza scalare con il valore minimo (nel nostro caso: 0) a sinistra e massimo a destra, una barretta simile direi che mi indica un bel 93,3% (107,29/115), proprio perchè il valore MISURATO (ovvero: indicato) è 107,29.
2. Dalla semantica dei colori
Esuliamoci un po’ dai numeri: i colori.
Nella nostra cultura (eh si, se parliamo di semantica dei colori dobbiamo rapportarci ai nostri “regional settings”, dato per esempio che in Paesi dalla cultura comunista il rosso ha un significato leggermente diverso che nel nostro. Così come il colore blu in Francia è “sentito” in modo diverso da noi, che abbiamo il verde nella bandiera, ecc…) il grigio è il colore di “secondo piano”, di “sfondo” mentre il colore (qualsiasi?) è ciò che lo “sovrasta”, che lo riempie, visualizzando normalmente ciò che l’indicatore sta misurando.
Dite che sto portando io la discussione dove voglio?
Beh allora non state a sentire quello che dico io: basatevi sulla vostra esperienza con il punto successivo.
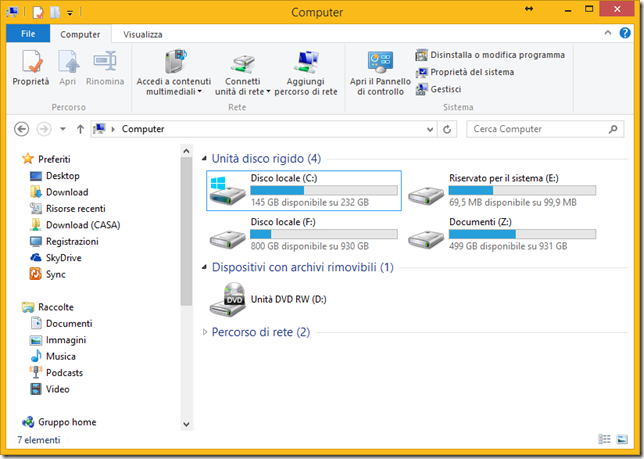
3. Altri indicatori simili (hard disk)

Questo credo lo conosciate tutti.
Esplora risorse.
Prendiamo l’unità F: guardiamo la differenza tra NUMERI (punto 1 di questo post) e COLORI (punto 2 di questo post) e guardiamo soprattutto che hanno voluto (dovuto?) ESPLICITARE un bel “disponibile su” per far capire cosa stessero comunicando.
Altrimenti cosa capiremmo se ci fosse 800/930? (liberi o occupati?)
La barretta blu (colorata) su sfondo più chiaro (grigino) cosa indica?
Direi l’occupazione (e non il disponibile).
Semplicemente perchè più intuitivo (e finalmente arriviamo a parlare di semantica della UI).
La soluzione a pagina 46
Ok, tutto questo per cosa?
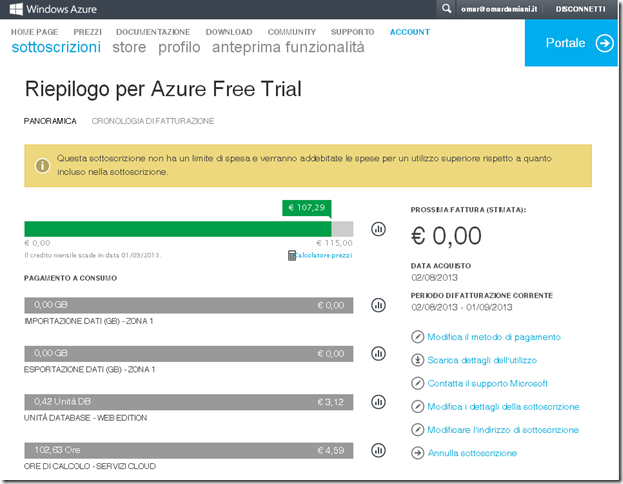
La schermata completa era questa:

Ci credereste che alla fine quell’indicatore non indica “quanto fatto finora” ma “quanto manca” per arrivare a 115€?
E che infatti sottraendo a 115, i due consumi effettuati (3,12 + 4,59) si ottiene la magica cifra di 107,29 (e questa, per fortuna, è matematica).
Quindi più che un “Riepilogo” (dal Sabatini-Colletti, che è l’unico vocabolario che ho trovato online: “Esposizione in forma riassuntiva degli argomenti principali di un discorso o di un testo scritto, o delle diverse fasi di un avvenimento”, ovvero quindi un’esposizione di fasi “avvenute”) sembrerebbe una previsione, un margine di quanto posso ancora permettermi.
E quindi quel grigio indica quanto ho fatto, facendo quindi scalare il verde verso sinistra.
Evidentemente è una semantica più di tipo araba (da destra verso sinistra).
E meno male che sono io a chiamarmi Omar.
Per il colore grigio invece non saprei da quale cultura sia presa, ma certo non tra quelle a noi intuitive.
Nei giorni scorsi ero allarmato per il mio pericoloso avvicinarmi al 115, dato che io leggevo essere arrivato a 107.29, nella mia testa quella barretta era verde perchè era dentro la soglia (115) ma pensavo sarebbe rimasta di quel colore ancora per poco (magari diventando rossa OLTRE il 115).
Allora ho aperto un ticket presso Microsoft per capire da dove potessi avere un dettaglio di quei 107.29.
Dopo un intenso scambio di email in cui anche loro cercavano di capire come mai stessi cubando così tanto mentre apparentemente doveva essere solo 3.12+4.59 come indicato, dopo due giorni mi viene il dubbio che funzioni “al contrario” (per i pignoli: al contrario di come TUTTI stessimo pensando), glielo faccio presente e persino loro si stupiscono e si tranquillizzano “ahhhhhh, ma certo…le confermiamo che quello è il residuo, adesso i conti tornano”.
Esatto.
Quelli tornano sempre.
Per fortuna.