Questo post nasce da un effettiva richiesta in un newsgroup e, visto che può servire ad altri ecco un piccolo how-to su come personalizzare il controllo Calendar di Silverlight, in particolare la richiesta era quella di cambiare il colore dell’header e delle domeniche, in pratica passare dalla situazione A a quella B (vedi sotto)

Una volta capito che il controllo non espone una proprietà che permette di cambiare il colore dell’header e sopratutto appurato che non esiste un contenitore che raggruppa l’intera parte header, cambiare il colore è banale, una volta scoperto che, furbescamente chi ha progettato il controllo ha utilizzato un unico colore che interessa sia l’header che il corpo stesso del controllo, semplicemente usando un LinearGradientBrush (complimenti per l’idea!).
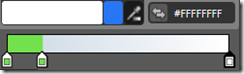
Ecco quindi che per cambiare il colore della testata, basta agire sulla proprietà Background, passando da:

a:
 (attenzione che due gradientstops sono sovrapposti…)
(attenzione che due gradientstops sono sovrapposti…)
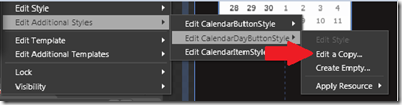
La seconda necessità è un po’ meno immediata in quanto richiede l’editing del default template che determina il look-and-feel dei giorni del calendario, nello specifico lo style chiamato CalendarDayButtonStyle

A questo punto definiamo attraverso Visual Studio un custom converter che converta il datetime passato al template che descrive graficamente il giorno del mese facendo in modo che ritorni un colore diverso quando il giorno è una domenica:
1: public class DayToColorConverter:IValueConverter
2: {
3: public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
4: {
5: DateTime dt = (DateTime)value;
6: return (dt.DayOfWeek == DayOfWeek.Sunday) ?
7: new SolidColorBrush(Colors.Yellow) :
8: null;
9: }
10:
11: public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
12: {
13: throw new NotImplementedException();
14: }
15: }
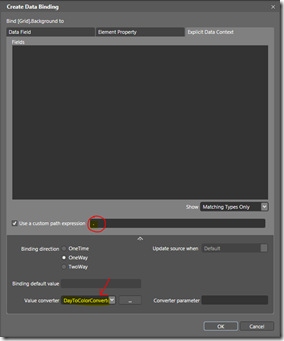
Compiliamo e ritoniamo in Expression Blend associando il colore di sfondo della griglia che fa da contenitore al giorno del mese al convertitore appena definito:
 Notate l’utilizzo di “.” per definire il binding verso l’intero oggetto associato al datacontext…
Notate l’utilizzo di “.” per definire il binding verso l’intero oggetto associato al datacontext…
Missione compiuta, le domeniche appaiono ora colorate di giallo, se volete personalizzare il giorno corrente, basta selezionare il visual state Today:

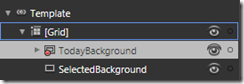
e cambiare le caratteristiche del rettangolo TodayBackground.