Nel tip5 ho mostrato come interrogare il server con getJSON, per questo tip ho semplicemente aggiunto nella pagina CustomerService.aspx una istruzione Thread.Sleep(3000) per fare attendere tre secondi il rendering della pagina. Lo scopo è simulare una operazione lunga.
In situazioni in cui la risposta del server non può essere stimata (praticamente sempre), è necessario mostrare all’utente un qualche segnale che l’operazione è in corso, in modo che non possa più premere nel bottone, ma soprattutto sia avvertito visualmente che il sistema non è bloccato ma sta facendo qualche cosa.
Questa operazione è cosi frequente che è stata implementata come plugin nel file jqueryext.js, le due estensioni si chiamano quindi setwait() e clearwait(), rispettivamente per impostare uno stato di attesa per un div e riportare il div alla situazione originaria.
(function($) {
$.fn.setwait = function(options) {
var settings = $.extend({
slidecss: 'waitindicatormasx',
imagecss: 'waitindicator',
waitoffset: 200
}, options || {});
La prima parte della funzione è la classica dichiarazione di plugin jQuery, la funzione $.extend( serve invece per comporre due oggetti, e verrà spiegata in dettaglio in un prossimo tip.
var context = this;
// debugger;
context[0].timer = setTimeout(function() {
var position = context.position();
var thediv = context;
var innerslide = $('<div style="width:' + thediv.width() + 'px; height:' + thediv.height() + 'px" class="' + settings.slidecss + '" />')
.css('opacity', 0.5);
var progress = $('<div style="width:' + thediv.width() + 'px; height:' + thediv.height() + 'px" class="' + settings.imagecss + '"/>');
thediv.prepend(innerslide)
thediv.prepend(progress);
context[0].innerslide = innerslide;
context[0].progress = progress;
}, settings.waitoffset);
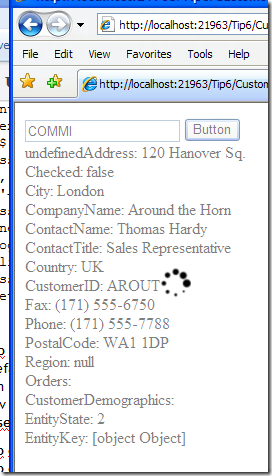
return this;Il resto della funzione non fa altro che creare un timer con la funzione setTimeout. In questo modo lo stato di attesa viene impostato solo allo scadere del timer, che per default è impostato a 200 millisecondi; grazie a questo piccolo offset, se il server risponde prima di 200 millisecondi lo stato di attesa non viene mai impostato. Grazie a jQuery lo stato di attesa viene impostato creando un nuovo div, impostandone le dimensioni al div target, sovrapponendolo al div originale con una opacità dello 0.5. In questo modo il contenuto originale del div si schiarisce perchè viene visualizzato sotto un div con sfondo bianco e opacita 50%, poi viene inserito un altro div con al centro una immagine gif animata per mostrare l’attesa.
La funzione clearwait non fa altro che controllare se il timer è scaduto, in caso contrario semplicemente lo annulla, altrimenti rimuove i due div. Gli stili base dei due div sono fatti cosi, ma possono essere modificati
.waitindicatormasx
{
position: absolute;
background-color: White;
z-index: 2;
}
.waitindicator
{
position: absolute;
background-image: url(Images/ajax-loader3.gif);
background-repeat: no-repeat;
background-position:center;
z-index: 3;
}è importante il posizionamento assoluto per sovrapporsi al div originale, per il resto si può magari cambiare il colore, tipo il classico giallino.
Ora che si è creata questa funzione, usarla è banale.
$(function() {
$('[id=btnGetData]').log('button').click(function() {
var button = this;
var code = $('[id=txtCode]').val();
$('.maindiv').setwait();
$.getJSON(
'/Tip6/CustomerService.aspx',
{
Code: code
},
function(result) {
//Here result object has the same properties as Customers
$('.maindiv').clearwait();
var showresult;
for (p in result)
showresult += p + ': ' + result[p] + '<br />';
$('.result').html(showresult);
});
return false;
});
});Come si può vedere il div identificato dalla classe “maindiv” viene posto in stato di attesa alla pressione del bottone, nella funzione callback la prima cosa che si fa è rimuovere lo stato di attesa, e poi modificare il div con i nuovi dati. La pagina principale ora è fatta cosi
<div class="maindiv">
<asp:TextBox ID="txtCode" runat="server"></asp:TextBox>
<asp:Button ID="btnGetData" runat="server" Text="Button" />
<div class="result">
</div>
</div>Tutti i controlli sono racchiusi nel div mainDiv, premendo il bottone per la ricerca si può notare come tutto il contenuto sia schiarito e grazie al div sovrapposto, è impossibile cliccare ancora nel tasto e quindi fare più richieste.

Grazie al fatto di avere incluso la funzionalità in un plugin, usarla è solo questione di due righe di codice.
alk.
Tags: jQuery