Nel precedente tip è stato mostrato come chiamare in maniera asincrona una pagina del server, e farsi restituire dati in formato json. Nell’esempio mostrato si è semplicemente chiamata una funzione che restituisce l’utente correntemente loggato.
In situazioni reali è sicuramente necessario passare parametri alla pagina in questione, questo può essere tranquillamente fatto tramite il secondo parametro di getJSON. Supponiamo di avere una pagina CustomerService che permette di restituire un oggetto Customers del database northwind dato un suo id. Il codice lato server è il seguente
String code = Request["Code"];
using (Northwind ctx = new Northwind())
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
Response.Write(
serializer.Serialize(
ctx.Customers
.Where(c => c.CustomerID == code).FirstOrDefault()));
Response.End();
}Grazie ad Entity Framework il recupero dell’oggetto è veramente banale. Ora si crei una pagina Customers.aspx con il seguente contenuto.
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="~/jQuery/jquery-1.3.2.js" />
<asp:ScriptReference Path="~/jQuery/jqueryext.js" />
<asp:ScriptReference Path="~/scripts/Tip5/GetData.js" />
</Scripts>
</asp:ScriptManager>
<div>
<asp:TextBox ID="txtCode" runat="server"></asp:TextBox> <asp:Button ID="btnGetData" runat="server" Text="Button" />
<div class="result" ></div>
</div>Una semplice textbox dove inserire il codice, un bottone per effettuare la richiesta al server ed infine un div vuoto dove inserire il risultato, a questo punto non rimane alrto da fare che esaminare lo script GetData.js che aggiunge a questa pagina le funzionalità richieste.
$(function() {
$('[id=btnGetData]').log('button').click(function() {
var button = this;
var code = $('[id=txtCode]').val();
$.getJSON(
'/Tip5/CustomerService.aspx',
{
Code: code
},
function(result) {
//Here result object has the same properties as Customers
var showresult;
for (p in result)
showresult += p + ': ' + result[p] + '<br />';
$('.result').html(showresult);
});
return false;
});
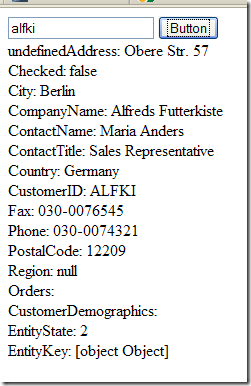
});Il codice è veramente semplice, prima di chiamare la pagina grazie alla funzione jQuery val si recupera il contenuto della textbox, poi come secondo parametro della funzione getJSON viene passato un oggetto javascript composto da una serie di coppie (proprietà, valore) che costituiscono i parametri che verranno passati alla pagina. Nell’esempio la pagina richiede solamente un parametro chiamato Code, per questo il parametro viene definito come { Code : code }.
Il risultato è un oggetto Customer di Entity Framework, e viene brutalmente rappresentato all’interno di un div iterando tra le sue proprietà. In tip successivi vedremo come gestire in maniera migliore la rappresentazione lato client degli oggetti restituiti dalle chiamate ajax.

alk.
Il codice lo trovate qui.
Tags: jQuery