Nel codice relativo all’esempio del tip 7 è stato aggiunto un controllo di questo tipo per simulare eccezioni che si verificano nella pagina del servizio.
String code = Request["Code"];
if (code.StartsWith("B", true, null))
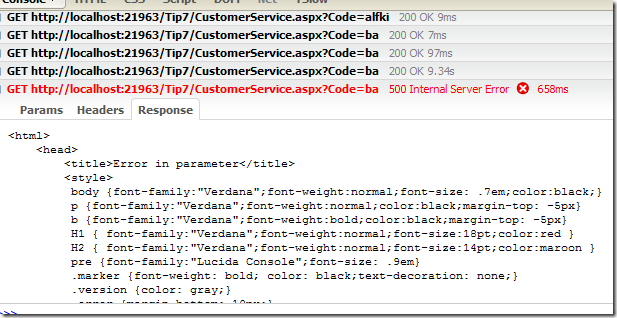
throw new ArgumentException("Error in parameter");In questo caso quando si richiedono i dati di un cliente il cui codice inizia per B viene lanciata una eccezione. Il problema in questo caso è che lasciando il codice javascript del tip 6, si ha un spiacevole inconveniente. Quando si richiede un cliente con codice che inizia con B, viene impostato lo stato di attesa come spiegato nel tip precedente, ma purtroppo l’interfaccia rimane cosi, bloccata, senza che lo stato di attesa se ne vada.
Questo avviene perchè nel caso di eccezione la pagina aspx restituisce il classico messaggio di eccezione.

jQuery tenta di convertire questo HTML in JSON ma non riesce, e per questo non richiama la funzione callback specificata nella getJSON. Purtroppo questo comporta avere una pagina che rimane in uno stato non utilizzabile.
La soluzione risiede negli eventi callback ajax esposti da jQuery. La chiamata getJSON è infatti una delle tante offerte da jQuery per utilizzare funzionalità ajax, e per questo condivide un set di funzionalità standard, come ad esempio la possibilità di utilizzare eventi specifici relativi alle chiamate ajax. Questi eventi possono risolvere questo problema in maniera molto elegante
$(function() {
$('.maindiv')
.ajaxStart(function() {
console.log('ajaxStart');
$(this).log('this ajaxStart').setwait();
})
.ajaxError(function(event, request, settings) {
console.log('ajaxError');
$(this).log('this ajaxError').clearwait();
})
.ajaxSuccess(function(evt, request, settings) {
console.log('ajaxSuccess');
$(this).log('this ajaxSuccess').clearwait();
});
$('[id=btnGetData]').log('button').click(function() {
var button = this;
var code = $('[id=txtCode]').val();
$.getJSON(
'/Tip7/CustomerService.aspx',
{
Code: code
},
function(result) {
//Here result object has the same properties as Customers
var showresult;
for (p in result)
showresult += p + ': ' + result[p] + '<br />';
$('.result').html(showresult);
});
return false;
});
});Come si può notare, nella prima parte sono stati attaccati al div principale alcuni eventi ajax, con l’aggiunta di qualche funzione di log per firefox che aiuta a capire quando vengono lanciati. Nel primo, ajaxStart, viene impostato lo stato di attesa, mentre in ajaxError e ajaxSuccess viene semplicemente rimosso lo stato di attesa. In questo modo sia in caso di successo, che in caso di fallimento, lo stato di attesa per il div principale viene sempre impostato correttamente.
alk.
Tags: jQuery