Indice degli articoli su WPF e il 3D
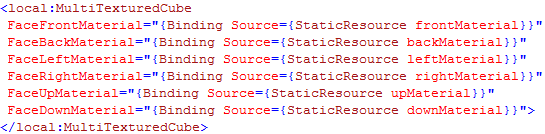
Nel precedente articolo abbiamo visto come creare un cubo multi-texture (ovvero con materiali diversi su ogni faccia) utilizzando esclusivamente XAML, il risultato era un codice abbastanza prolisso e poco riutilizzabile. Realizziamo ora un componente che sia semplice da utilizzare, alla fine dovremmo poter scrivere solamente il seguente codice XAML:

NB: Per poter aggiungere alle proprietà il supporto al Binding dobbiamo utilizzare nel componente le Dependency Property
Il MultiTexturedCube essendo un oggetto 3D per poter essere visualizzato dovrà essere inserito tra i Children (di tipo Visual3D) di un ViewPort3D, deriviamo quindi da ModelVisual3D il nostro componente.
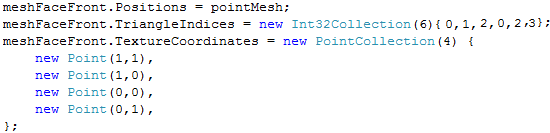
Il nostro componente avrà necessità di sapere come costruire il cubo quindi dovrà contenere i modelli 3D (GeometryModel3D) delle facce del cubo da visualizzare. I modelli come visto nei precedenti articoli avranno una geometria che sarà inizializzata nel costruttore del componente in modo analogo a come avevamo fatto tramite XAML, ecco un esempio di codice:

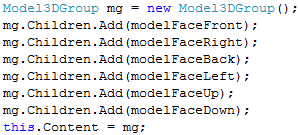
Infine per poter essere visualizzati assieme i modelli dovranno essere raggruppati tramite un Model3DGroup che verrà impostato nella proprietà Content del componente, ereditata da ModelVisual3D.

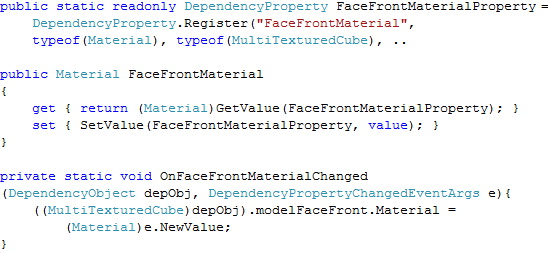
Per poter impostare il materiale da XAML creiamo le varie Dependency Property inserendo come PropertyChangedCallback un evento che modifichi il materiale della corrispondente faccia. Questo “giro” è necessario in quanto tramite Dependency Property non è possibile esporre la proprietà di un altro oggetto (il modello 3D) direttamente.

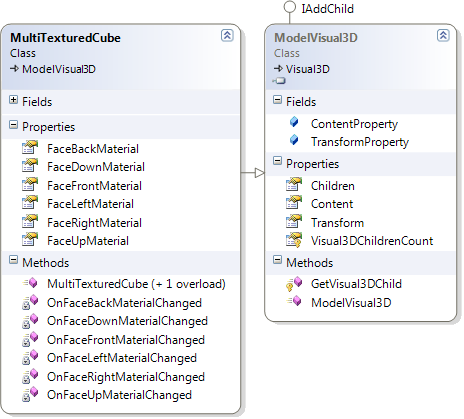
Il diagramma finale del nostro componente è il seguente:

Riutilizzare il componente è molto semplice, è possibile creare ad esempio un dado derivando da MultiTexturedCube e assegnando nel costruttore i materiali contenenti i numeri del dado, in questo modo non sarà neppure necessario specificare tutti i materiali di volta in volta. Non è difficile neppure estendere il componente, continuando l’esempio del dado è possibile aggiungere la proprietà Numero che una volta impostata applica un’animazione alla proprietà Trasform che ruota il dado con il numero scelto verso l’alto.
Scarica il codice sorgente dell’articolo
NB: Nel codice dell’articolo è presente solamente il codice per una singola faccia ove è analogo per le rimanenti facce.