siderata l’importanza sempre maggiore che jQuery riveste per gli sviluppatori web, vorrei condividere qualche piccolo tip appreso qua e la, non so quanto riuscirò a mantenere la continuità, visto gli impegni sempre più pressanti di questo periodo lavorativo. I buoni propositi ci sono tutti :D.
Iniziamo con il tip più importante, come fare log con la firebug di firefox. Ecco un estensione per poter effetturare il dump di un wrapped-set nella firebug
(function($) {
$.fn.log = function(msg) {
if (typeof (console) == "undefined") {
console = { log: function() { } };
}
if (console) {
console.log("%s: %o", msg, this);
}
return this;
}
})(jQuery);La sintassi può apparire un po cervellotica, ma è la modalità standard di scrivere estensioni per jQuery, in modo da poter usare il $ all’interno della funzione, ma mantenere allo stesso tempo la compatibilità in caso di conflitto con altre librerie.
Questa funzione si utilizza in maniera veramente semplice, come ogni plugin che si rispetti è concatenabile, questo significa che potete selezionare un wrappedset, poi chiamare il log e poi continuare a utilizzare il wrapped set. Ecco un esempio di utilizzo
$('.hierarchicmaindiv input[id=btnSearch]').log('searchdiv')
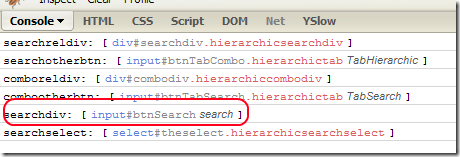
.click(function() {con questa istruzione seleziono tutti i bottoni con id btnSearch dentro un elemento che ha come stile hierarchicmaindiv, poi chiamo il log e successivamente proseguo attaccando gli eventi, in questo modo però in firebug mi trovo:

Per ogni log ho una riga che mi dice gli elementi selezionati, la cosa interessante è che se clicco sopra l’elemento, firebug mi porta immediatamente nel sorgente della pagina relativo all’elemento selezionato. Se invece mi posiziono con il mouse sopra l’elemento, firebug mi evidenzia nella pagina l’elemento selezionato.
Soprattutto agli inizi quando non si ha troppa familiarità con i selettori è fondamentale visualizzare cosa si è selezionato, la funzione log è quindi la soluzione migliore.
Alk.
Tags: jQuery