Ultimamente mi sto dilettando su un progetto che utilizza ASP.NET MVC in accoppiata con KnockoutJs.
Si tratta di un'applicazione Single-Page che, tramite AJAX, va a costruire dinamicamente il ViewModel Knockout e che quindi, a seconda della navigazione compiuta dall'utente tramite richieste multiple e asincrone, può diventare "grande" a piacere e difficilmente debuggabile.
Mi è quindi tornato utile questo snippet, che permette di visualizzare lo stato attuale del ViewModel, mostrando tutte le proprietà presenti e i relativi valori, in formato json:
<div style="border: 2px dashed red">
<h1>KnockoutJS ViewModel Viewer:</h1>
<div data-bind="text: ko.toJSON($root)"></div>
</div>
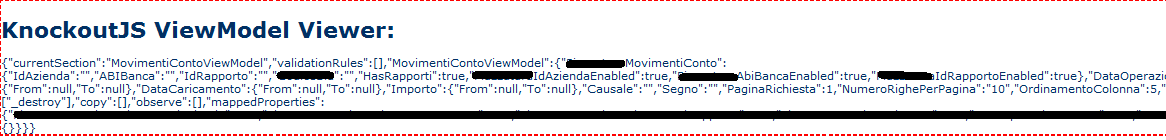
Questo un esempio di quanto verrà stampato a video: