Che il vostro progetto sia sviluppato in WPF, Silverlight o Silverlight per WP7 un aspetto fondamentale (direi quasi un requisito non funzionale) da soddisfare è il supporto ai designer di Visual Studio/Blend, identificato con il termine “Blendability”.
Anche se può sembrare banale, in realtà la faccenda si complica man mano che i nostri ViewModel prendono forma e utilizziamo IoC.
In soldoni il Designer non è in grado di rappresentare graficamente una View collegata ad un ViewModel di questo tipo:
- public MainViewModel(IPersonService personService)
- {
- People = new ObservableCollection<Person>(personService.GetAll());
-
- ShowPersonDetailCommand = new RelayCommand(PerformShowPersonDetail, CanShowPersonDetail);
- }
Tra le soluzioni possibili troviamo:
- utilizzare un ViewModelLocator che restituisce istanze diverse dei ViewModel se siamo a design-time o a run-time (es: link)
- utilizzare ViewModel che si comportano in modo diverso se siamo a design-time o a run-time (es: link)
- utilizzare file XAML in cui definire i dati fake (es: link)
Personalmente, anche se funzionanti, non mi piace nessuna delle soluzioni proposte in quanto:
- vado ad inserire logica completamente estranea ai ViewModelLocator\ViewModel (punti 1, 2)
- mi ritrovo a manutenere file XAML satelliti che andranno ad appesantire il refactoring (punto 3)
Da un po' di tempo a questa parte sto adottando la strategia che da il titolo a questo post: uso Moq e NBuilder.
Per chi non li conoscesse, sono 2 librerie che facilitano la scrittura di test automatici, essendo rispettivamente un framework di mocking e un tool per la generazione dinamica di oggetti.
Nonostante siano strumenti nati per altri scopi, ho deciso di provarli per ottenere ViewModel “blendabili”.
In pratica:
- Vado a creare, possibilmente in un assembly a parte, un MainViewModelDesign che eredita dal MainViewModel visto in precedenza.
- public class MainViewModelDesign : MainViewModel
- {
- public MainViewModelDesign()
- : base(GetMockedService())
- {
- }
- }
- Il Metodo GetMockedService mi ritorna un mock che implementa IPersonService e va a definire i metodi utilizzati dal ViewModel in questione. In questo caso ho instrumentato Moq in maniera tale che, quando viene invocato il metodo GetAll, mi restituisca, tramite la classe Builder di NBuilder, un elenco di Person.
- private static IPersonService GetMockedService()
- {
- var mockedService = new Mock<IPersonService>();
- mockedService
- .Setup(s => s.GetAll())
- .Returns(Builder<Person>.CreateListOfSize(5).Build());
-
-
- return mockedService.Object;
- }
- Per collegare il nostro nuovo ViewModel useremo il Databinding e la proprietà d: DataContext, utilizzando la markup extension {d: DesignInstance} (maggiori info qui), passando il nome del ViewModel che vogliamo venga creato automaticamente dal designer (riga 12):
- <Window
- x:Class="Blendability.Views.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:viewModels="clr-namespace:Blendability.ViewModels.Design"
- Title="People"
- Height="350"
- Width="525"
- mc:Ignorable="d"
- d:DataContext="{d:DesignInstance viewModels:MainViewModelDesign, IsDesignTimeCreatable=True}"
- DataContext="{Binding Source={StaticResource locator}, Path=MainViewModel}">
Ovviamente possiamo ancora impostare la “solita” proprietà DataContext che verrà effettivamente utilizzata a runtime (riga 13).
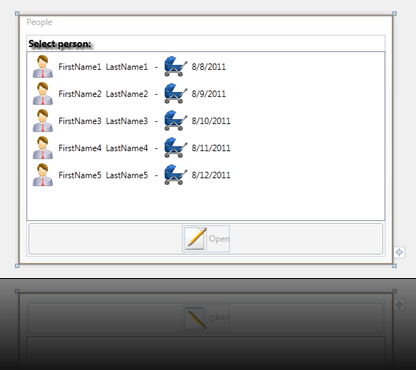
A questo punto se apro Visual Studio o Blend avrò pieno supporto del designer:


Riassumendo:
- ho definito un ViewModel che eredita dal ViewModel reale, e si preoccupa solo di visualizzare i dati (e che andrò a mettere su un assembly a parte) ed eventuale logica di generazione dei dati fake (tra l’altro NBuilder è abbastanza versatile e posso definire regole del tipo “le prime 5 Person devono avere Name = “Nome123abc” e DateOfBirth = “01/02/2003”, le restanti Name = “blablabla")
- se farò refactoring non dovrò cambiare file XAML se non la View vera e propria
- ho il pieno supporto dei designer: editing di stili\template con preview instantanea, animazioni, property window, etc
- funziona per progetti WPF\ SL e WP7!
Ho preparato un esempio un pò più articolato di quello illustrato che potete scaricare qui. Ovviamente tutto quello che vedrete aprendo il designer NON lo vedrete a runtime  .
.
Cosa ne pensate? Come ottenete la blendability di solito nei vostri progetti?