Come tutti sapete, la fruizione di un sito web non è più esclusiva di dispositivi Desktop, affiancati oramai da device quali smartphone e tablet di vario tipo.
Offrire una User Experience degna di tale nome anche per gli utenti che accedono ai nostri siti con questi dispositivi è diventata quindi una priorità.
Il team di ASP.NET fornirà con MVC 4 pieno supporto al mobile, e sono già disponibili esempi che illustrano le funzionalità della prossima versione: ASP.NET MVC 4 Mobile Features.
In MVC3 è possibile generare pagine ottimizzate seguendo i seguenti passaggi.
- Create un progetto MVC3 (usando indifferentemente Razor o ASPX);
- Scaricate, via NuGet, il package MobileViewEngines(eventualmente quello contenente i Sample, che creerà delle pagine di esempio). Il package contiene i file MobileCapableRazorViewEngine e MobileCapableWebFormViewEngine (sia cs che vb). Come lasciano intuire i nomi, sono l’implementazione di 2 ViewEngine basati su Razor e WebForm in grado di renderizzare viste diverse in base al dispositivo che sta richiedendo la pagina. Per essere utilizzati dal runtime di ASP.NET è necessario registrarli nel file global.asax in questo modo:
- protected void Application_Start()
- {
- AreaRegistration.RegisterAllAreas();
-
- RegisterGlobalFilters(GlobalFilters.Filters);
- RegisterRoutes(RouteTable.Routes);
-
- ViewEngines.Engines.Insert(0, new MobileCapableRazorViewEngine());
- ViewEngines.Engines.Insert(0, new MobileCapableWebFormViewEngine());
- }
- Scaricate, sempre via NuGet, il package 51Degrees. Questo package, come recita la descrizione, rileva i dispositivi mobili, fornisce informazioni dettagliate su questi ed effettua il redirect verso le pagine Web ottimizzate per il mobile. Quest’ultimo passaggio, tuttavia, verrà effettuato dal nostro MobileViewEngine e pertanto va rimosso. Per fare questo basta cancellare il tag redirect presente nel file 51Degrees.mobi.config nella cartella App_Data (il file è ben documentato, dategli una letta!).
- <redirect firstRequestOnly="true"
- mobileHomePageUrl="~/Mobile/Default.aspx"
- timeout="20"
- devicesFile="~/App_Data/Devices.dat"
- mobilePagesRegex="/Mobile/">
-
- </redirect>
- A questo punto possiamo iniziare a creare le View ottimizzate per dispositivi mobile (utilizzando jQuery mobile e quant’altro) semplicemente inserendo il suffisso Mobile nel nome (es: Index.Mobile.cshtml o Index.Mobile.aspx ).

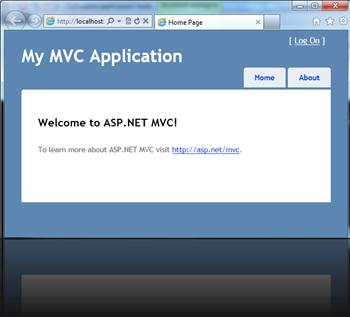
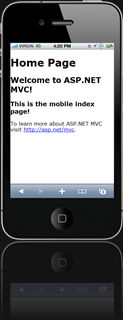
Ecco quindi il risultato visualizzato su vari device:




PS: Per testare le pagine su dispositivi mobili potete utilizzare gli emulatori presenti nei rispettivi SDK (es: WinPhone7) o in alternativa scaricare il programma Mobilizer.
Alla prossima.