La analisi funzionali e le analisi in generale senza avere il codice davanti sono decisamente quelle che escono meglio. Scrivere una analisi di sole parole a volte però non solo può risultare noioso e lungo ma potrebbe essere - sopratutto se davanti si ha il committente non tecnico - che persone diverse danno significati diversi alle stessa frase/concetti: qualcuno pensa che alcune cose siano implicite qualcuno no. Per quel che mi riguarda trovo che una tecnica molto interssante è quella di fare analisi descrivendo i processi funzionali con una sorta di "ScreenCast" che descrivano le fasi del processo. Ovviamente non dico che le miai analisi non avranno concetti scritti (sarebbe un errore) ma credo che una giusto mix di immagini e testo sia quanto di più efficace e produttivo. Avere una visione - qsi fosse un film o un fumetto - del processo mi permette di vedere subito eventuali mancanze e/o possibilità che solo scrivendo o modellando oggetti non avrei potuto vedere perchè inevitabilmente più il processo si complica e si amplia si rischia/rischio di perdere la visione di insieme...
E come si fa a fare uno screen cast se l'applicazione (sia web sia win) non è ancora stata disegnata? Beh... con un pò di fantasia ci si può buttare sul collage oppure su elementari disegni con il Paint oppure un block notes cartaceo da scannerizzare in seguito può essere una buona alternativa :-D
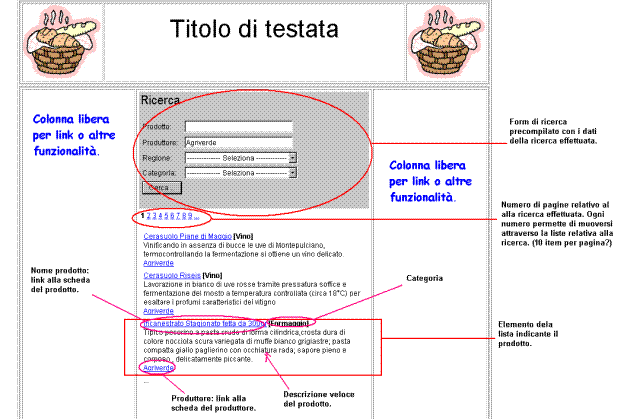
a) Esempio di analisi fatta con il mspaint per la descrizione delle funzionalità proposte da una pagina

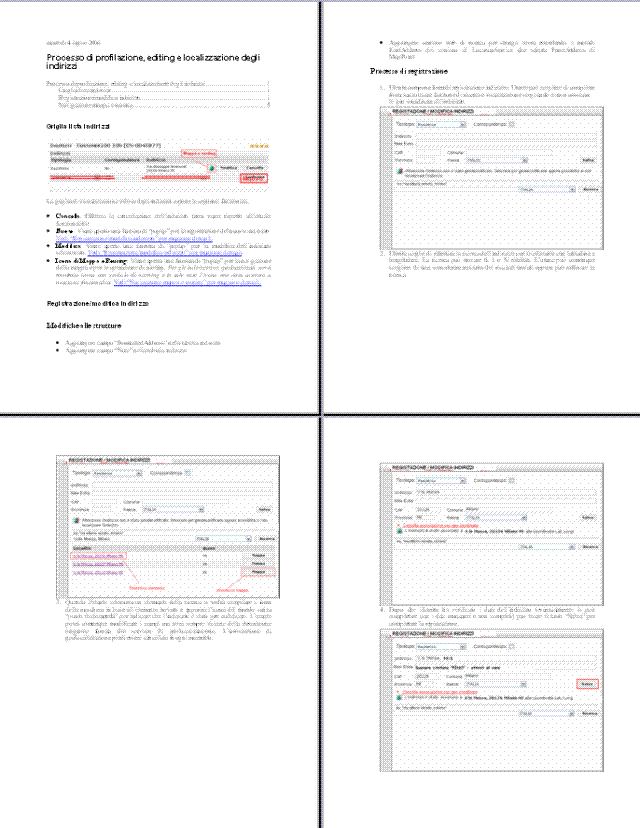
b) Esempio di processo funzionale descritto con "ScreenCast" usando msword+mspaint

Screencast, http://en.wikipedia.org/wiki/Screencast
posted @ mercoledì 5 luglio 2006 13:28