Controlli Panel come Grid, StackPanel, Canvas e DockPanel (ma anche altri) ereditano una serie di eventi del Mouse e della Stilo da UIElement come MouseDown, MouseUp, etc.. che però in genere non ricevono (vengono ricevuti solamente dagli elementi figli tramite il bubbling o il tunneling).
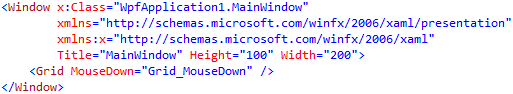
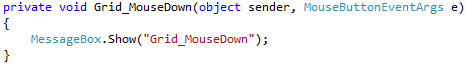
Ad esempio il seguente codice XAML con la relativa funzione


non scatenerà mai l’evento e di conseguenza la MessageBox alla pressione del mouse.
La documentazione della Grid purtroppo non ci è di grande aiuto per risolvere la situazione ma all’interno della documentazione della classe base Panel troviamo la risposta:
Gli elementi Panel non ricevono eventi del mouse o dello stilo se non viene definito un Background.Se è necessario gestire eventi del mouse o dello stilo ma non si desidera uno sfondo per Panel, utilizzare Transparent.
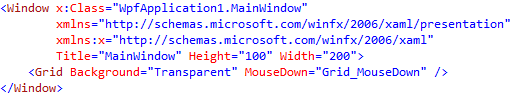
Seguendo le istruzioni e inserendo un Background Transparent possiamo quindi abilitare la ricezione dei suddetti eventi e a far apparire il nostro messaggio.

NB: Anche impostando Visibility a Collapsed vengono soppressi tali eventi