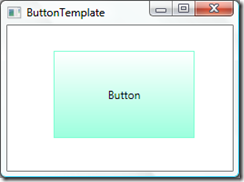
In WPF, l'aspetto grafico di un controllo può essere cambiato utilizzando un Control Template, ovvero un'insieme di risorse, triggers ed elementi che descrivono il comportamento grafico del controllo. I Control Template sono utili ogni qual volta si vuole modificare l'aspetto grafico di un controllo, ma allo stesso tempo conservare le funzionalità del controllo stesso. Senza WPF, magari saremmo costretti a costruire un nuovo controllo replicando funzionalità e riscrivendo del codice funzionante. Supponiamo ad esempio di voler cambiare l'aspetto del solito controllo Button, rendendolo fashion e trendy. Quello che vogliamo ottenere è qualcosa del tipo:


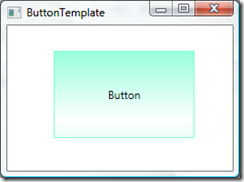
Nella seconda figura, è mostrato il comportamento del controllo Button quando il cursorse del mouse è posizionato sopra.
Uno dei metodi più semplici per cambiare il Template del controllo è quello di scrivere il codice XAML di descrizione direttamente all'interno del tag Button.Template, ad esempio:
1 <Button Height="16" Margin="51,0,42,12" Name="button2" VerticalAlignment="Bottom" Content="Bottone">
2 <Button.Template >
3 <ControlTemplate>
4 <Grid>
5 <!-- codice XAML -->
6 </Grid>
7 </ControlTemplate>
8 </Button.Template >
9 </Button>
Volendo cambiare l'aspetto di tutti i controlli Button presenti in una Form WPF, andiamo ad utilizzare un oggetto Style, aggiungendolo alla collezione delle risorse della Window WPF su cui stiamo lavorando:
1 <Window.Resources>
2 <Style TargetType="Button">
3 <Setter Property="Template">
4 ...
5 </Setter>
6 </Style>
7 </Window.Resources>
8
Utilizzando una classe Setter, andiamo ad impostare la proprietà Template del generico controllo Button, aggiungendo in cascata, una Grid, un Border ed un Rectangle.
1 <Grid>
2 <Border BorderBrush="Aquamarine" BorderThickness="1" Name="borderButton">
3 <Rectangle Name="sfondo">
4 <Rectangle.Fill>
5 <LinearGradientBrush StartPoint="0,0" EndPoint="1,0" Opacity="1">
6 ...
7 </LinearGradientBrush>
8 </Rectangle.Fill>
9 </Rectangle>
10 </Border>
11 <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
12 </Grid>
E' importante spendere qualche parola su ContentPresenter. ContentPresenter serve a visualizzare il contenuto (in questo caso la semplice stringa "Button") di un ContentControl come ad esempio Frame, ToolTip, Label, GroupItem,ButtonBase etc...Se non utilizzassimo ContentPresenter durante la definizione del Template del nostro Button, in fase di Rendering, non verrebbe visualizzata nessuna dicitura sul nostro Button, semplicemente perchè non abbiamo detto a WPF dove vogliamo visualizzarla. Possiamo vedere il ContentPresenter come un segnaposto per indicare dove visualizzare il Content. Utilizzando una Grid, come in questo caso, ci assicuriamo che i vari oggetti siano tutti visualizzati in un'unica cella della griglia. Impostando HorizontalAlignment e VerticalAlignment su Center, ci assicuriamo di visualizzare il contenuto del controllo al centro.
Per cambiare il Background del Button quando il cursorse del mouse viene posizionato sopra la superficie del controllo, come per Style, anche per ControlTemplate abbiamo a disposizione i Triggers da sfruttare:
1 <ControlTemplate.Triggers>
2 <Trigger Property="IsMouseOver" Value="true">
3 <Setter TargetName="sfondo" Property="Fill" >
4 <Setter.Value>
5 <LinearGradientBrush StartPoint="0,0" EndPoint="1,0" Opacity="0.8">
6 ...
7 </LinearGradientBrush>
8 </Setter.Value>
9 </Setter>
10 </Trigger>
11 </ControlTemplate.Triggers>
Molto semplicemente, quando ci troviamo con il cursore del mouse sul Button, il Trigger cambia "il valore" (in verità l'oggetto LinearGradientBrush) della proprietà Fill dell'oggetto che ha la proprietà Name impostata su Sfondo. Nel procedente codice XAML, questo è Rectangle, posto all'interno dell'oggetto Border , di nome borderButton.
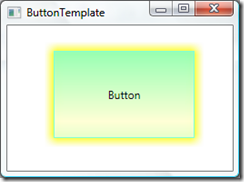
Fino a questo punto, abbiamo raggiunto il nostro primo obiettivo. Supponiamo ora di voler aggiungere un'ulteriore funzione grafica al nostro controllo. Supponiamo di voler aggiungere un effetto luce diffusa (Glow), quando ci troviamo ad indicare il button con il mouse (sfruttando in pratica lo stesso Trigger per IsMouseOver). A questo punto, niente di più facile, dato che l'oggetto Border espone una proprietà BitmapEffect. Scrivendo del codice XAML simile a questo:
1 <Setter TargetName="borderButton" Property="BitmapEffect">
2 <Setter.Value >
3 <OuterGlowBitmapEffect GlowColor="Yellow" GlowSize="10" />
4 </Setter.Value>
5 </Setter>
Otterremo l'effetto desiderato:

Personalmente penso che le potenzialità che il WPF offre per personalizzare l'aspetto dei controll sia veramente impressionante. Utilizzando Expression Blend si possono sviluppare delle applicazioni davvero accattivanti (soprattutto se si ha un pò di dimestichezza con la grafica :-))
Codice XAML completo della Window WPF