Oggi mi sono trovato a risolvere un'attività relativamente semplice, ma che in realtà merita un post al riguardo in quanto nasconde alcuni problemi alquanto "subdoli".
Sostanzialmente dovevo costruire, via Javascript, un URL con parametri in QueryString da dare "in pasto" ad una window.open() ( ).
).
Ebbene, i "problemil" sono sostanzialmente:
- encoding dei valori dei parametri\ (possono contenere &, spazi, etc)
- le funzioni native per gestire la (de)codifica delle stringhe sono inutili (vedi qui)
- ogni browser interpreta il tutto a modo suo (anche con comportamenti differenti da versione a versione dello stesso)
Come fare quindi? La soluzione è sempre la stessa..quando si parla di sviluppo web mai dimenticare JQuery!
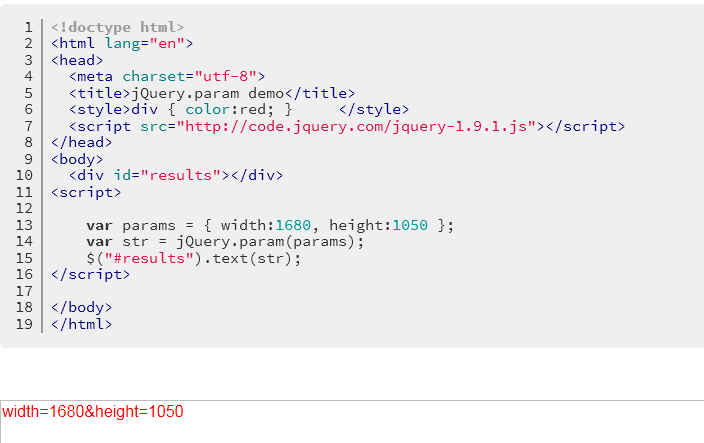
Esiste infatti una bellissima funzione $.param() che permette di serializzare correttamente un oggetto, in modo da essere compatibile con il formato atteso dalla QueryString!
ES: