Ultimamente sto lavorando con il linguaggio Javascript.
All'inizio ho avuto qualche difficoltà, perché la sintassi è molto
lontana da quella dei linguaggi con cui ho sviluppato in passato o sviluppo abitualmente (C#, C++, Java),
ma con il tempo ha iniziato a piacermi, soprattutto per la semplicità e potenza espressiva.
L'attività che sto svolgendo è la copertura di test di codice esistente e un refactoring
per migliorarne la leggibilità, in modo da poter aggiungere funzionalità limitando la
probabilità di regressioni.
Per i test automatici utilizziamo QUnit.
Vediamo un esempio. Supponiamo di avere il file sum.js con il seguente metodo da testare:
function sum() {
var total = 0;
for(var arg in arguments) {
total += arguments[arg];
}
return total;
}
arguments è una variabile di Javascript che contiene i parametri passati alla function. In pratica viene fatta la somma dei parametri
passati.
Partiamo dal test che dimostra che senza parametri la somma sia zero. Il test lo scriviamo nel file sum-test.js.
function sum_test() {
test("sum without arguments is zero", function() {
equals(sum(), 0);
});
}
la function test e equals sono definiti in QUnit.
A questo punto creiamo una pagina html che permetta di eseguire il nostro test:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/qunit/git/qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://code.jquery.com/qunit/git/qunit.js"></script>
<script type="text/javascript" src="sum.js"></script>
<script type="text/javascript" src="sum-test.js"></script>
<script type="text/javascript" >
$(document).ready(function(){
sum_test();
})
</script>
<title>Test</title>
</head>
<body>
<h1 id="qunit-header">QUnit example</h1>
<h2 id="qunit-banner"></h2>
<div id="qunit-testrunner-toolbar"></div>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
<div id="qunit-fixture">test markup, will be hidden</div>
</body>
</html>
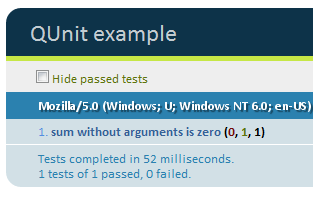
Se apriamo la pagina l'output sarà simile a:

Dalla quale si puo' vedere il test che ha girato. Una cosa interessante è che QUnit mostra il numero delle assert eseguite non solo dei test.