In questo post vediamo come realizzare un servizio chat, così come mostrato nel tutorial ufficiale, opportunamente modificato per utilizzare la nuova versione di SignalR con la Preview di Visual Studio 2013.
1. Prerequisiti
- Visual Studio 2013 Preview
- Visual Studio 2013 Preview Update 1
Da notare che è possibile installare VS 2013 su una macchina dove è già installato VS 2012, ma occorre prima installare tutti gli aggiornamenti di VS 2012.
2. Creazione del progetto
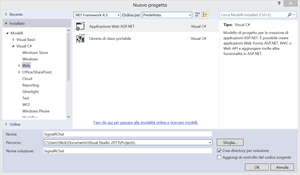
Apriamo VS 2013 e creiamo un nuovo progetto Web, chiamato "SignalRChat":

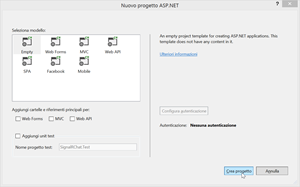
E' essenziale che il progetto sia per .NET Framework 4.5 perché SignalR 2.0 richiede tale versione di framework per funzionare. Completiamo la creazione del progetto selezionando il modello "Empty":

3. Aggiunta di SignalR 2.0 beta al progetto
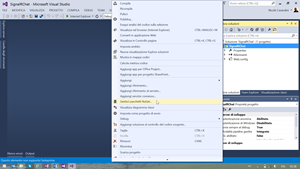
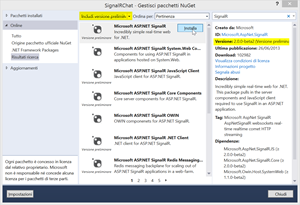
Utilizzando NuGet, aggiungiamo SignalR 2.0 beta:

Da notare che per trovare il pacchetto occorre impostare "Includi versione preliminare" altrimenti essendo una beta non viene mostrata in elenco:

4. Creazione della classe Hub
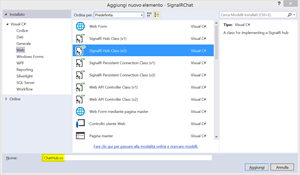
Aggiungiamo al progetto un nuovo elemento di tipo SignalR Hub Class (v2) che chiameremo "ChatHub":

5. Creazione della classe Startup
A differenza della versione 1.x di SignalR, la versione 2 utilizza un diverso metodo di attivazione dell'Hub e delle connessioni. Se prima veniva utilizzato il metodo "Application_Start" del Global.asax, ora invece si usa una classe "Startup.cs" da inserire nella cartella "App_Start" del progetto.
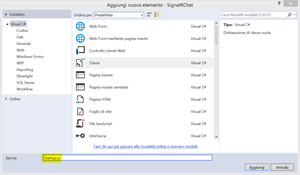
Aggiungiamo dunque al progetto un nuovo elemento di tipo Classe chiamato "Startup.cs":

e scriviamo:

poi creiamo a livello di progetto una cartella "App_Start" e al suo interno spostiamo la classe appena creata.
Importantissimo: se creiamo prima la cartella e poi al suo interno creiamo la classe, attenzione che il namespace della classe conterrà il nome della cartella (in questo caso "SignalRChat.App_Start") mentre il namespace dev'essere esattamente quello del progetto (in questo caso "SignalRChat"). Sta quindi a voi, se presente, di cancellare la parte relativa alla cartella (ovvero ".App_Start").
6. Creazione della pagina client
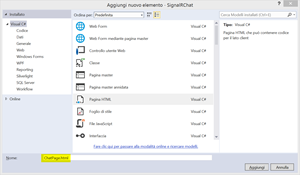
Ora non rimane che aggiungere al progetto una pagina html che utilizzerà il servizio, che chiameremo "ChatPage.html":

Al cui interno inseriremo il seguente codice:
<!DOCTYPE
html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style
type="text/css">
.container {
background-color: #99CCFF;
border: thick
solid
#808080;
padding: 20px;
margin: 20px;
}
</style>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script
src="/Scripts/jquery-1.6.4.js"></script>
<!--Reference the SignalR library. -->
<script
src="/Scripts/jquery.signalR-2.0.0-beta2.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script
src="/signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script
type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</head>
<body>
<div
class="container">
<input
type="text"
id="message"
/>
<input
type="button"
id="sendmessage"
value="Send"
/>
<input
type="hidden"
id="displayname"
/>
<ul
id="discussion"></ul>
</div>
</body>
</html>
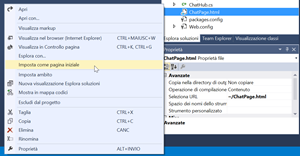
Come ultima operazione occorre impostare tale pagina come pagina d'avvio dell'applicazione web, utilizzando il menu contestuale della pagina:

7. Verifica della funzionalità
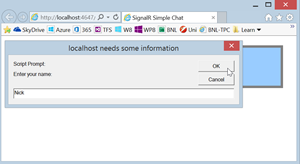
Se tutto è andato a buon fine, avviando con F5 si ottiene l'apertura di Internet Explorer con la pagina relativa all'applicazione web. Inseriamo un nome:

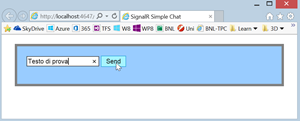
e poi inviamo un messaggio, cliccando su Send:

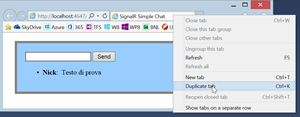
Possiamo anche creare altri client semplicemente duplicando la pagina, e inserendo un altro nome così come già fatto prima:

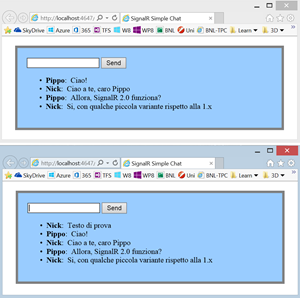
E questo sarà il risultato:

Thats's all Folks, appy coding con SignalR 2.0 beta 2.