Tra le preferenze impostabili in un Windows Phone ci sono i temi, ovvero le possibili combinazioni di colore principale e di sfondo (chiaro o scuro). Gli stili di testo definiti in Windows Phone sono impostati in modo tale da adattare il colore del testo a contrasto del colore di sfondo impostato nel tema.
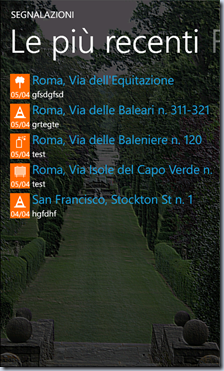
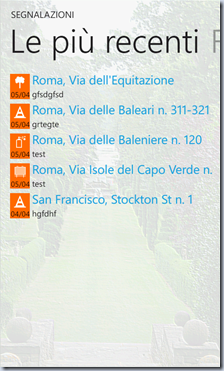
Se le nostre pagine (semplici, pivot o panorama) prevedono l’uso di un’immagine di sfondo, è essenziale che quest’ultima si conformi al tema chiaro o scuro impostato dall’utente:


In generale, il primo problema che si incontra è quello di sapere, dall’interno della nostra applicazione, qual è il tipo di tema in uso. Per tale motivo, come prima cosa creiamo un metodo che ritorni tale informazione.
Io l’ho messo nella mia classe Utils, una classe statica che contiene metodi d’utilità, una sorta di coltellino svizzero:

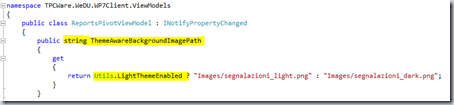
In questo modo, nel ViewModel posso usare una proprietà di tipo stringa che mi ritorna, a secondo del tema in uso, il path del file immagine corrispondente:

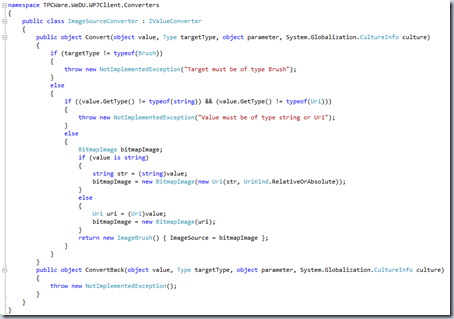
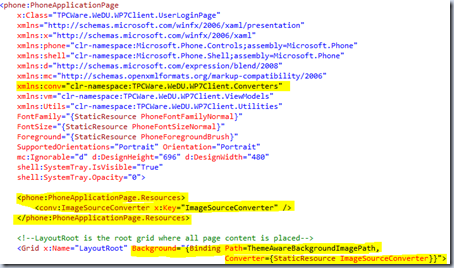
Purtroppo non è possibile utilizzare direttamente questa stringa nella proprietà Background della grid di layout della pagina, in quanto tale proprietà è di tipo Brush ed usando il data binding si perde la conversione implicita da stringa a ImageBrush. L’unico modo è quello di utilizzare un converter scritto da noi:

A questo punto possiamo scrivere sulla view:

Happy coding!