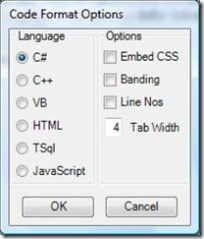
Visto che è uso comune inserire dei listati di codice nei propri blog, voglio segnalare questo plugin di WLW che è comodissimo da usare. Basta copiare il testo, spostarsi su WLW e cliccare su "Insert Formatted Code...". Appare il seguente Dialog, dove consiglio di provare con l'opzione Banding.

Tutte le informazioni per il downlad, l'istallazione e l'uso sono sul blog di Mike Ormond.
Aggiungo solo che teoreticamente per visualizzarlo correttamente sui nostri blogs (quelli ospitati sul .Text di UgiDotNet) bisognerebbe andare a configurare il nostro blog (Login | Options | Configure) e copiare il contenuto dello 'csharp CCS stylesheet' nel Custom CSS Selectors. In questo modo seguiremmo le specifiche HTML 4.1 che prevedono che la definizione degli CSS vada nell 'header della pagina.
Purtroppo così facendo non si riesce a vedere la formattazione del codice in WLW e neanche nella pagina principale dei blogs di UgiDotNet.
Si può ovviare a questo inconveniente utilizzando l'opzione Embed CSS, ma attualmente il plugin pare non supportarla. Infatti l'html generato dal plugin non è uguale a quello che ottengo utilizzando la pagina web di Jean-Claude Manoli che invece da il risultato voluto:
//Prova d'uso della struttura Cycle
Cycle degrees = new Cycle(0, 359);
Cycle quarters = new Cycle(1, 4);
for (int i = 0; i <= 8; i++);
{ degrees += 90;
quarters += 1;
Console.WriteLine("degrees= {0}, quarters = {1}", degrees, quarters);}
Ci lavoro un po' sopra e vi aggiorno.
posted @ mercoledì 17 gennaio 2007 12:58