Devo ammettere che la versione 3 di Blend è veramente, forse dovrei dire “finalmente”, all’altezza della situazione, finalmente ho l’impressione di avere a disposizione un tool che è in grado di valorizzare tutto ciò che la piattaforma (WPF /Silverlight) è in grado di offrire.
Tra le novità che trovo più interessanti ci sono sicuramente i behaviors, ovvero la possibilità di rendere “vive” o se preferite “interattive” le user interfaces disegnate con Blend3, il tutto in modo semplice, senza scrivere codice (ok… questo è il segreto di Pulcinella ma tant’è…) ma sopratutto senza “sporcare” l’architettura dell’applicazione con ‘magie varie’ visto che sono implementati attraverso degli Attached Behaviors che usiamo quotidianamente se usate Model-View-ViewModel.
Un esempio tanto esplicativo quanto banale: Dare all’utente la possibilità di draggare un elemento all’interno della client area.
- Disegnare in Blend3 l’elemento che volete draggare.
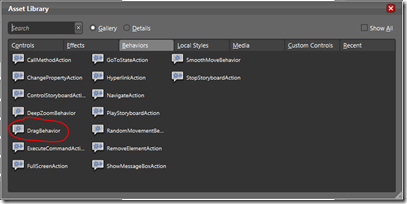
- Aprite l’asset library e selezionare Behaviors

- Selezionare DragBehavior e trascinarlo sopra l’elemento da draggare.
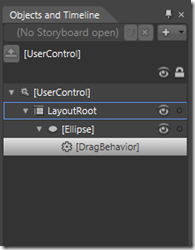
- L’Objects and Timelines pane apparirà in questo modo

- Se il behavior prevede alcuni parametri di configurazione è possibile, una volta selezionato, configurarne i vari dettagli, nel nostro caso non ci sono proprietà da impostare.
- Premere F5 e draggare l’elemento selezionato: di una semplicità impressionante!
Ok, ma come funziona il tutto?, partiamo dallo XAML generato dalla nostra operazione:
1: <Ellipse Stroke="#FF000000" Height="54" HorizontalAlignment="Left" Margin="216,141,0,0" VerticalAlignment="Top" Width="62">
2: <i:Interaction.Behaviors>
3: <SLPreviewBehaviorsLibrary:DragBehavior/>
4: </i:Interaction.Behaviors>
5: <Ellipse.Fill>
6: <RadialGradientBrush Center="0.561,0.318" GradientOrigin="0.561,0.318">
7: <GradientStop Color="#FFFFFFFF" Offset="0"/>
8: <GradientStop Color="#FF49E42B" Offset="0.593"/>
9: </RadialGradientBrush>
10: </Ellipse.Fill>
11: </Ellipse>
Come potete notare Blend3 ha inserito un attached property che rappresenta una collezione di comportamenti/azioni associate all’elemento ellisse.
Immaginiamo ora di voler aggiungere un nuovo comportamento all’ellisse: Fare cambiare colore di sfondo al passaggio del mouse (ok, qui la fantasia si spreca…)
La prima cosa da fare è aggiungere un riferimento a Microsoft.Expression.Interactivity.dll facendo attenzione ad usare quella corretta in base al fatto che stiamo creando un behavior per WPF o Silverlight.
- Creiamo una classe che eredita da Behavior<T> dove con T andremo a rappresentare il tipo o derivato al quale è possibile applicare il nostro Behavior, nel nostro caso limiteremo il behavior a oggetti Shape o derivati.
- Aggiungiamo una dependency property per permettere di configurare il colore da visualizzare.
- Facciamo l’override di OnAttach e OnDetaching rispettivamente quando il behavior viene associato e disassociato dall’elemento.
- Sottoscriviamo gli eventi MouseEnter e MouseLeave e cambiamo il colore di sfondo.
Ecco il codice del nostro nuovo behavior:
1: public class MyBackcolorChangerBehavior : Behavior<Shape>
2: {
3: private Brush oldBrush;
4:
5: public Brush Background
6: {
7: get { return (Brush)GetValue(BackgroundProperty); }
8: set { SetValue(BackgroundProperty, value); }
9: }
10:
11: public static readonly DependencyProperty BackgroundProperty =
12: DependencyProperty.Register("Background",
13: typeof(Brush),
14: typeof(MyBackcolorChangerBehavior),
15: new PropertyMetadata(new SolidColorBrush(Colors.Red)));
16:
17: protected override void OnAttached()
18: {
19: base.OnAttached();
20: base.AssociatedObject.MouseEnter += new MouseEventHandler(AssociatedObject_MouseEnter);
21: base.AssociatedObject.MouseLeave += new MouseEventHandler(AssociatedObject_MouseLeave);
22: }
23:
24: protected override void OnDetaching()
25: {
26: base.OnDetaching();
27: base.AssociatedObject.MouseEnter -= new MouseEventHandler(AssociatedObject_MouseEnter);
28: base.AssociatedObject.MouseLeave -= new MouseEventHandler(AssociatedObject_MouseLeave);
29: }
30:
31: void AssociatedObject_MouseLeave(object sender, MouseEventArgs e)
32: {
33: this.AssociatedObject.Fill = oldBrush;
34: }
35:
36: void AssociatedObject_MouseEnter(object sender, MouseEventArgs e)
37: {
38: this.oldBrush = this.AssociatedObject.Fill;
39: this.AssociatedObject.Fill = this.Background;
40: }
41: }
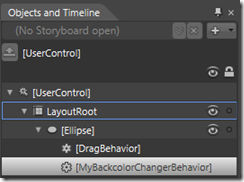
Compiliamo, andiamo di nuovo nell’asset library di Blend3 e trasciniamo il nostro MyBackcolorChangerBehavior sopra la shape che abbiamo utilizzato col DragBehavior ottenendo questo risultato:

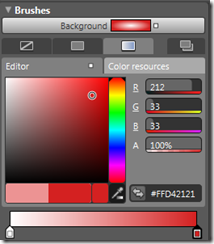
Selezionando il behavior è possibile configurarlo direttamente attraverso il property editor di Blend3:

Premiamo F5 e, oltre a poter draggare l’elemento questo cambierà il colore di sfondo quando ci passiamo sopra col mouse.
Mettete tutti i vari Behaviors in una library insieme ad altri elementi dopodichè aggiungere interattività a design time diventa veramente molto semplice e, sopratutto, divertente.
Trovate già parecchi Behaviors nella gallery di Expression, tra questi il DragBehavior usato in precedenza.
Technorati Tags:
Blend3,
Behaviors