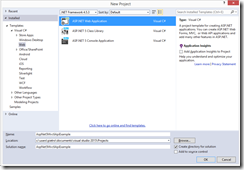
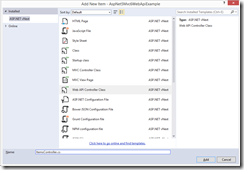
E’ qualche mese che non scrivo nulla sul blog, ma gli studi, come la vita, sono andata avanti. Ora eccoci qui a fare qualche test con le nuove versioni delle ultime tecnologie\framework web del mondo Microsoft, che ci regala ogni giorno qualcosa di tecnlogicamente fantastico…alla faccia dei soliti criticoni  . Torniamo con i piedi per terra e proviamo ad utilizzare le Web Api in un progetto MVC 6 (attualmente in versione beta, ASP.NET 5 fonde i framework MCV e Web Api). Apriamo il nostro VS 2015 preview (scaricabile nella versione ultimate a questo indirizzo: ) e creiamo un nuovo progetto “ASP.NET Web Application”:
. Torniamo con i piedi per terra e proviamo ad utilizzare le Web Api in un progetto MVC 6 (attualmente in versione beta, ASP.NET 5 fonde i framework MCV e Web Api). Apriamo il nostro VS 2015 preview (scaricabile nella versione ultimate a questo indirizzo: ) e creiamo un nuovo progetto “ASP.NET Web Application”:

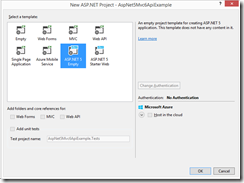
Poi selezioniamo il template ASP.NET 5 Empty:

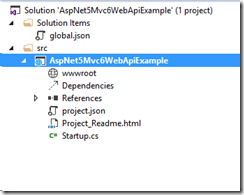
Attendiamo qualche secondo che Visual Studio crei l’alberatura della soluzione con tutti i relativi file:

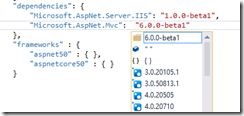
Notiamo due file in formato “.json”, global.json e project.json, che possiamo editare rispettivamente per i settings e per le references a livello globale (solution) o di singolo progetto. La classe Startup.cs ed in particolare il metodo Configure(…) definisce l’entry point della pipeline di ASP.NET, ed è qui che andremo ad aggiungere il codice necessario all’esecuzione dell’applicazione. Prima, apriamo il file project.json, e nella sezione dependencies aggiungiamo la riga seguente:
"Microsoft.AspNet.Mvc": "6.0.0-beta1"
Notare come l’editor sia completo di IntelliSense che ci permette di scegliere dinamicamente package e versione (tra quelle disponibili):

Inizializziamo MVC nella classe Startup.cs, aggiungendo il metodo ConfigureServices:
1 public void ConfigureServices(IServiceCollection services)
2 {
3 services.AddMvc();
4 }
il quale aggiunge tutte le dipendenze di cui MVC 6 ha bisogno. Utilizziamo il metodo d’estensione UseMvc nel metodo Configure:
1 public void Configure(IApplicationBuilder app)
2 {
3 app.UseMvc();
4 }
Aggiungiamo una classe ItemsController (“Web Api Controller Class”) nella classica cartella di progetto Controllers:

1 [Route("api/[controller]")]
2 public class ItemsController : Controller
3 {
4 // GET: api/values
5 [HttpGet]
6 public IEnumerable<Item> Get()
7 {
8 return new List<Item>(
9 new Item[]{
10 new Item() { Code= "Item#1", Description= "Item_Description#1" },
11 new Item() { Code = "Item2", Description = "Item_Description#2"} });
12 }
13 }
Poi aggiungiamo la classe Item:
1 public class Item
2 {
3 public string Code { get; set; }
4 public string Description { get; set; }
5 }
Avviamo il progetto ed invochiamo via browser il servizio:

Il servizio dovrebbe restituire il seguente json :
1 [{"Code":"Item#1","Description":"Item_Description#1"}
2 ,{"Code":"Item2","Description":"Item_Description#2"}]
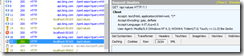
Notiamo come la classe ItemsController a differenza delle versioni precedenti, non derivi piu’ dalla classe ApiController, ma direttamente da Controller. Se proviamo ad utilizzare uno strumento come Fiddler per analizzare le request e le response delle nostre Api, possiamo scoprire qualcosa di interessante, se ad esempio, modifichiamo la nostra Web Api in modo da tornare null, con l’attuale versione di ASP.NET Web Api otterremmo:

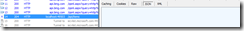
Ovvero una response con status 200 e corpo del messaggio vuoto, con la versione MVC 6 invece:

Una response con status 204 (No Content), che logicamente parlando IMHO è piu’ corretta (la risposta è OK, ma il contenuto del body è vuoto). Ulteriori dettagli sui Formatters in MVC6 possono essere trovati in questo post di Filip W. Per ritornare ad avere un comportamento Old Style è sufficiente agire a livello di configurazione, in ConfigureServices:
1 public void ConfigureServices(IServiceCollection services)
2 {
3 services.AddMvc().Configure<MvcOptions>(o => o.OutputFormatters
4 .RemoveAll(f => f.Instance.GetType() == typeof(HttpNoContentOutputFormatter)));
5 }
Ovviamente di novità ci sono e tante, ma almeno sappiamo da dove iniziare  .
.