In Windows Phone 7 ogni singola PhoneApplicationPage è automaticamente ospitata all’interno di un PhoneApplicationFrame che viene impostato come RootVisual allo startup dell’applicazione all’interno del metodo CompleteInitializePhoneApplication presente in App.xaml.cs (l’evento RootFrame.Navigated scatta dopo che lo SplashScreen è stato sostituito con la pagina iniziale dell’applicazione)
Visto che PhoneApplicationFrame estende la classe Frame introdotta in Silverlight 3.0 la navigazione da una pagina all’altra avviene esattamente secondo la stessa modalità, quindi per navigare da MainPage a AnotherPage è sufficiente usare la classe NavigationService.
private void OnClick(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative));
}
Anche in Windows Phone è presente la classe UriMapper da utilizzare nel caso non vogliate legare il codice direttamente al nome della pagina (personalmente vedo meglio il suo utilizzo in un applicazione Silverlight vista la mancanza del deep linking in Windows Phone).
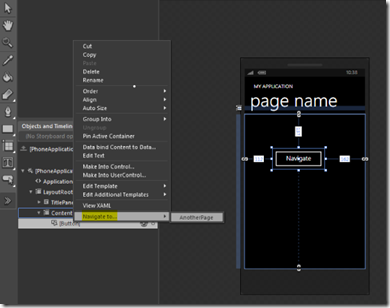
In Blend4 for Windows Phone Beta la navigazione è ancora più semplice grazie alla presenza di una NavigateToPageAction accessible direttamente dall’apposito menu contestuale NavigateTo

In breve, nulla di nuovo per chi è già un “Silverlighter”…