Mauro ha già spiegato in maniera esaustiva la feature di Blend3 che consente di avere in Expression Blend 3 dei dati a design time.
Personalmente non sono un grande fan di tale feature, motivo: perchè devo reinventare la ruota per avere dei dati a design time quando i tipi sono già belli e pronti?
La soluzione che preferisco di gran lunga è quella di istanziare il DataContext come risorsa e, nel costruttore del ViewModel, identificare che sono a design time e creare dei dati fittizzi per la UI, in questo modo creare dei bindings in Blend3 è di una semplicità imbrazzante.
Ma se ho un tipo, diciamo una classe Customer e relativa collezione Customers descritti come di seguito:
1: public class Customers : ObservableCollection<Customer>
2: {
3: public Customers(object someData)
4: {
5: //Just to demonstrate that it works even with paramless CTORs
6: }
7:
8: public bool ContainsItems { get; private set; }
9: }
10:
11: public class Customer
12: {
13:
14: public string FirstName { get; set; }
15: public string LastName { get; set; }
16: public Address City { get; private set; }
17: }
18:
19: public class Address
20: {
21: public int Cap { get; set; }
22: public string City { get; set; }
23: }
Come faccio a mettere a disposizione dei dati fittizi a design time?
Aggiungiamo al nostro progetto un file xml chiamandolo PersonDesignTimeData.xaml (attenzione all’estensione) come quello che segue:
1: <local:Customers
2: xmlns:local="clr-namespace:BlendDesignTimeDataEntities;assembly=BlendDesignTimeDataEntities"
3: ContainsItems="True">
4: <local:Customer FirstName="Corrado" LastName="Cavalli">
5: <local:Customer.City>
6: <local:Address City="Bergamo" Cap="24100" />
7: </local:Customer.City>
8: </local:Customer>
9: <local:Customer FirstName="Mario" LastName="Rossi">
10: <local:Customer.City>
11: <local:Address City="Milano" Cap="20100" />
12: </local:Customer.City>
13: </local:Customer>
14: </local:Customers>
Il file non fa altro che descrivere un insieme di Customers; notate che nello XAML posso creare un istanza di Customers anche se in realtà non ha un costruttore senza parametri cosi come posso valorizzare la proprietà Address di Customer sebbene sia in realtà read-only.
Ora editiamo il file di progetto e impostiamo la Build Action del file PersonDesignTimeData.xaml a DesignData ovvero passiamo da:
1: <Page Include="PersonDesignTimeData.xaml">
2: <SubType>Designer</SubType>
3: <Generator>MSBuild:Compile</Generator>
4: </Page>
a:
1: <DesignData Include="PersonDesignTimeData.xaml">
2: <SubType>Designer</SubType>
3: <Generator>MSBuild:Compile</Generator>
4: </DesignData>
A questo punto potete iniettare la fonte dati ‘fittizia’ nella UI in questo modo:
1: <Window
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: x:Class="BlendDesignTimeDataEntities.Window1"
7: Title="Window1" Height="Auto" Width="Auto"
8: mc:Ignorable="d"
9: d:DataContext="{d:DesignData Source=PersonDesignTimeData.xaml}">
10: </Window>
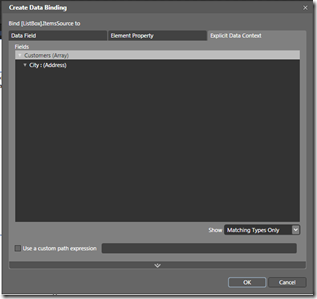
Ottenendo, a tutti gli effetti, un DataContext valorizzato a design time con relativo supporto in Blend3, ad esempio supponendo di volere elencare l’elenco dei customers in una listbox posso agganciare la collezione di customers alla proprietà ItemSource in questo modo:

Decisamente un grande passo avanti rispetto alla versione 2.0 