Una delle prime regole quando si lavora con WPF/SL/WP7 è organizzare le risorse in modo tale che sia immediato capire dove si trovano gli stili,templates e brushes. Forti di questa convizione, con Blend la cosa è spaventosamente semplice supponiamo di voler definire il colore di sfondo di un Border:
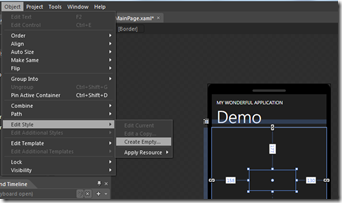
Trasciniamo il Border nell’artboard e, col border selezionato, usiamo il menu Object->Edit Style->Create Empty

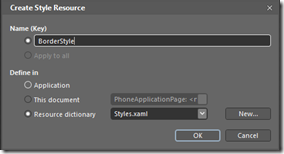
Rispettando l’esigenza di organizzazione delle risorse, indichiamo a Blend di memorizzare lo style in un nuovo ResourceDictionary Styles.xaml:

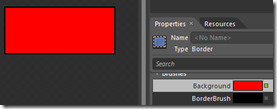
Fatto questo, all’interno della definizione dello Style cambiamo il colore di sfondo del border:

e indichiamo che vogliamo memorizzare la brush associata alla proprietà background in un resource dictionary Brushes.xaml usando l’opzione Convert to new Resource –> New Resource Dictionary->Brushes.xaml
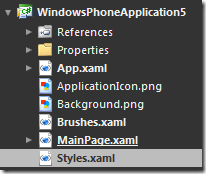
A questo punto il progetto è organizzato come da manuale:

e Blend ha automaticamente aggiornato il file App.xaml affinchè faccia il merging delle risorse appena definite:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Brushes.xaml"/>
<ResourceDictionary Source="Styles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionaries>
mentre nei due resource dictionaries troviamo:
Styles.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="BorderStyle" TargetType="Border">
<Setter Property="Background" Value="{StaticResource Brush}"/>
</Style>
</ResourceDictionary>
Brushes.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="Brush" Color="Red"/>
</ResourceDictionary>
Ok, premiamo ora F5 e… che succede?, succede che il risultato è diverso tra WPF e SL/WP7.
In WPF tutto ok, negli altri casi avrete una bella eccezione in quanto il lookup tra resource dictionaries uniti in app.xaml non è (ancora) supportato da Silverlight/Windows Phone.
Questo significa che non posso organizzare al meglio le risorse in Silverlight? assolutamente no, significa che dobbiamo modificare leggermente lo xaml di Styles.xaml in modo che Silverlight lo possa digerire ovvero:
Styles.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Brushes.xaml" />
</ResourceDictionary.MergedDictionaries>
<Style x:Key="BorderStyle" TargetType="Border">
<Setter Property="Background" Value="{StaticResource Brush}"/>
</Style>
</ResourceDictionary>
allineiamo anche il contenuto di app.xaml rimuovendo il riferimento a Brushes.xaml e il gioco è fatto.