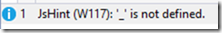
Senza entrare nella discussione di quale lint-tool utilizzare per il verificare la “bontà” del codice js scritto, e poichè JsHint è incluso nel plugin di VS WebEssentials, mi sono ritrovato a faccia a faccia con il seguente messaggio:

Tale messaggio indica chiaramente che la variabile “_” (lodash nel mio caso) è usata senza che essa venga precedentemente dichiarata. Da qui il mio pensiero è stato:
- Vero è che, di buona norma, occorrerebbe evitare di utilizzare variabili globali ed iniettarle tutte tramite injection, però è anche vero che ce ne sono un insieme ($, _, angular, toastr…) che sinceramente si fa “fatica” ogni volta definirle come parametro da iniettare (si, sono molto lazy).
- Perchè non esiste lo stesso problema con angular (anch’essa variabile globale)?
- E’ possibile in qualche modo nascondere questo messaggio di errore selettivamente per altre librerie?
La risposta è ovviamente positiva e può essere risolta nei seguenti modi:
- All’inizio di ogni file .js che utilizza “_”, è possibile aggiungere la direttiva /*global _: false*/, ovvero indica di non considerare “_” in quanto è definito nello scope globale
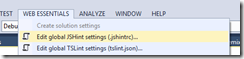
- Da visual studio, sotto il menù “WEB ESSENTIALS-Edit global JSHint settings” è possibile modificare le impostazioni utilizzate dall’utente corrente:

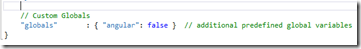
Il file “.jshintrc” è un file json che, tra le altre cose, definisce quali variabili sono considerate globali:

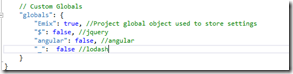
Ecco quindi il motivo per il quale “angular” non viene mostrato di default nei messaggi di JsHint. La sezione può essere quindi arricchita in modo da aggiungere altre librerie:

- Nel punto precedente tutto funziona perfettamente eccetto che tale setting è a livello di utente e magari “Emix” è una variabile che si vorrebbe considerare globale solo in uno specifico progetto. Per ovviare al problema è possibile creare una copia del file “.jshintrc”, aggiungerla alla solution in modo da utilizzare un set di impostazioni specifiche per il singolo progetto/solution:

In questo modo inoltre, poichè il file è all’interno della solution, le impostazioni possono essere salvate su source control e quindi condivise tra tutti gli sviluppatori del team.