Quando iniziai (un po’ di tempo fa a dire il vero) a voler provare/utilizzare AngularJS su alcuni progetti web, mi sono scontrato contro alcuni problemi tra i quali:
- Non voler cambiare “troppo” le tecnologie utilizzate e conosciute dal team (asp.net, webapi, sql server… e quindi niente node, mongo, php, gruntjs…),
- Utilizzare Visual Studio e avere una struttura chiara della solution,
- Creare una SPA, e non solo il motore di binding di ng per le singole view asp.net.
Poichè ai tempi (mesi e mesi fa) non trovai un esempio/template che mi soddisfacesse appieno, in quanto:
- o veniva usato nodejs e niente vs
- o l’organizzazione dell’applicazione ng era a cura del developer
- o gli script ng erano separati dalle view (e per me è una cosa fastidiosa dopo un paio di esperienze tra cui anche la struttura di default di durandaljs)
Ho creato un progetto su github, https://github.com/sierrodc/ASP.NET-MVC-AngularJs-Seed, dove:
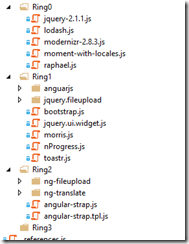
- viene utilizzato nuget solo per le libraries .net; ho scelto di non usarlo per i package js perchè altrimenti non avrei potuto organizzarli come segue

ovvero una sorta di struttura a strati con le librerie senza dipendenze in Ring0, e con Ring(N) dipendente da Ring(N-1)
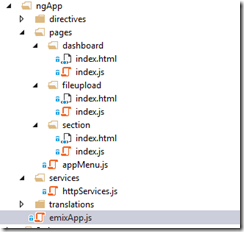
- è configurato angularjs e una semplice SPA con alcune features con la seguente struttura:

dove: - emixApp.js definisce l’applicazione angularjs, impostando tutte le dipendenze e le regole di routing (forse lo estrarrò da qui),
- la cartella directives contiene tutte le directive custom,
- la cartella services contiene i servizi angular, in questo caso solo un proxy alle chiamate verso webapi
- la cartella pages che contiene le pagine che costituiscono la SPA, ogni pagina definita tramite coppia #pagina.html, pagina.js#
- tutte le librerie che ritengo utili (anche per una demo veloce) sono già incluse, configurate e utilizzabili;
Per una lista completa di librerie incluse faccio riferimento al file readme.md presente su repository (cercherò ti mantenerle il più possibile aggiornate).
E dopo questa condivisione, ogni domanda, suggerimento o critica è ben accetta.