Probabilmente, una volta iniziati ad usare i termini e creata una colonna come abbiamo visto nei post precedenti, si vorranno creare delle web part custom che utilizzano il nostro MMS.
Out-of-the-box Sharepoint mette a disposizione un controllo: TaxonomyWebTaggingControl
Come qualsiasi controllo web può essere inserito nella vostra visual web part o in maniera dichiarativa:
<Taxonomy:TaxonomyWebTaggingControl ID="twtTech" AllowFillIn="false" IsMulti="false" SSPList="{29ff8c4f-37a6-4d42-8cef-f610f0a7c7e9}"
TermSetList="{a22cf1f5-427e-41d7-8af4-7aa4dc47197d}" AnchorId="{ec5ee636-f35c-43bd-92a0-56016a0a127c}" runat="server" />
Oppure lato codice:
SPContext context = SPContext.Current;
SPSite site = context.Site;
TaxonomySession session = new TaxonomySession(site);
TermStore termStore = session.TermStores["MyTermStore"];
Group group = termStore.Groups["MyGroup"];
TermSet productsTermSet = group.TermSets["Products"];
TermSet languagesTermSet = group.TermSets["Languages"];
twtTech.SspId.Add(termStore.Id);
twtTech.TermSetId.Add(productsTermSet.Id);
twtTech.TermSetId.Add(languagesTermSet.Id);
twtTech.AllowFillIn = false;
twtTech.IsMulti = false;
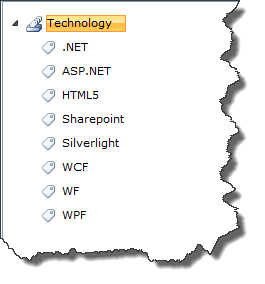
Il risultato sarà qualcosa di questo tipo:


carino no? 