Ultimamente ho dovuto configurare una sorgente ldap su Sharepoint 2010 per far sì che il profilo utente fosse disponibile sia in autenticazione form che in windows.
Ovviamente come sorgente LDAP ho usato Active Directory su una macchina Windows 2008 R2.
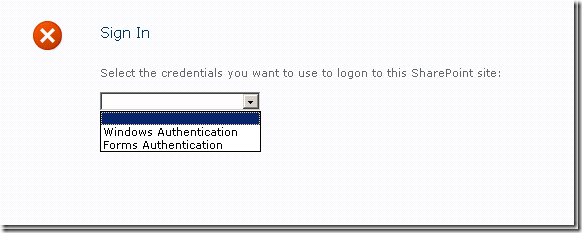
Una volta configurato il sistema di accesso (vediamo fra poco come), la pagina di login diverrà una solamente, con la possibilità di selezionare come identificarsi:

PREREQUISITO
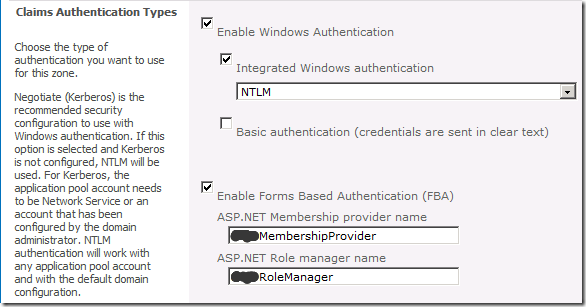
E’ necessario che la vostra applicazione sia configurata in Integrated Windows Authentication NTLM e che sia abilitato l’FBA

Fatto quanto sopra dovremo modificare 3 web.config:
- Central Administration
- Security Token Service
- Web application
- Apriamo il web.config del Central Administration e aggiungiamo i dati inerenti al provider da usare sotto il tag system.web:
<membership>
<providers>
<add name="LdapMember"
type="Microsoft.Office.Server.Security.LdapMembershipProvider,
Microsoft.Office.Server, Version=14.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c"
server="dc.myldapserver.com"
port="389"
useSSL="false"
userDNAttribute="distinguishedName"
userNameAttribute="sAMAccountName"
userContainer="OU=SPUsers,DC=myldapserver,DC=com"
userObjectClass="person"
userFilter="(ObjectClass=person)"
scope="Subtree"
otherRequiredUserAttributes="sn,givenname,cn" />
</providers>
</membership>
<roleManager enabled="true" defaultProvider="AspNetWindowsTokenRoleProvider" >
<providers>
<add name="LdapRole"
type="Microsoft.Office.Server.Security.LdapRoleProvider,
Microsoft.Office.Server, Version=14.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c"
server="dc.myldapserver.com"
port="389"
useSSL="false"
groupContainer="OU=SPUsers,DC=sharepoint,DC=com"
groupNameAttribute="cn"
groupNameAlternateSearchAttribute="samAccountName"
groupMemberAttribute="member"
userNameAttribute="sAMAccountName"
dnAttribute="distinguishedName"
groupFilter="(ObjectClass=group)"
userFilter="(ObjectClass=person)"
scope="Subtree" />
</providers>
</roleManager>
sotto il tag <PeoplePickerWildcards>
<clear />
<add key="AspNetSqlMembershipProvider" value="%" />
<add key="LdapMember" value="*"/>
<add key="LdapRole" value="*"/>
adesso ripetiamo la stessa cosa negli altri due web.config
2. Nel tag system.web del Security Token Service e nella web application riscriviamo nel provider LdapMember e il roleManager inserito sopra
unica differenza, il PeoplePickerWildcards non dovete inserirlo nel Security Token Service ma solamente nella web application (ovviamente come detto prima anche sul Central Administration)
Fatto questo dovrebbe essere tutto funzionante.
Rebitting Tags:
LDAP |
Sharepoint