Tra le novità di Visual Studio 2013 ed ASP.NET 4.5.1 , troviamo nuove opzioni per integrare applicazioni SPA (Single Page Application) e Web API (ma non solo) con servizi di autenticazione esterni basati su Social come Twitter, Facebook, Google e Microsoft Accounts o basati su OAuth/OPenID (tutto a vantaggio di noi sviluppatori). Vediamo con un esempio.
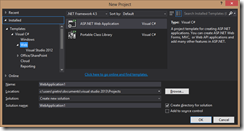
Apriamo VS 2013 (Preview) e selezioniamo come template “ASP.NET Web Application”:

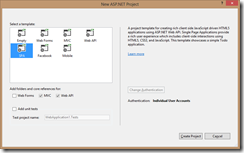
Scegliamo il progetto di tipo SPA che di base utilizza HTML5, CSS3 e ASP.NET Web API (una semplice applicazione “Todo List”):

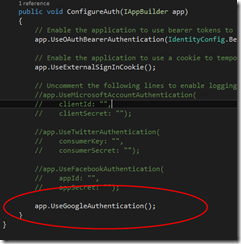
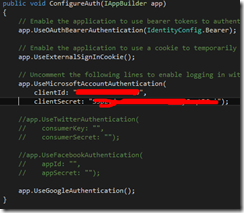
A questo punto il gioco è quasi finito, nella Solution Explorer apriamo il file App_Start\Startup.Auth.cs e decommentiamo la riga relativa “UseGoogleAuthentication”:

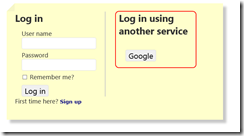
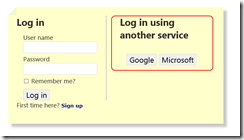
Eseguiamo l’applicazione con F5, e dalla schermata principale possiamo scegliere se autenticarci in modalità classica oppure utilizzando un servizio di autenticazione esterno (nello specifico “Google”):

Decommentando le opportune righe di codice è possibile offrire agli utenti piu’ servizi di autenticazione, ad esempio, per aggiungere anche “Microsoft Authentication” (è necessario possedere un account come developer qui : http://go.microsoft.com/fwlink/?LinkID=144070) modifichiamo il file di codice precedente aggiungendo “ClientId” and “Client Secret” come richiesto:

Eseguiamo con F5, ed ecco il risultato:

Semplice, no ?
Tutti gli approfondimenti del caso, sul sito di ASP.NET: http://www.asp.net/web-api/overview/security/external-authentication-services