Non molto tempo fa avevo mostrato come realizzare un popup modale in Silverlight2, nulla di complicatissimo ma comunque un bel pò di lavoro per visualizzare quello che nei Winforms si fa con una riga di codice.
Bene, dimenticatevi tutto perchè in Silverlight3 è tutto molto più semplice grazie alle ChildWindows.
 Aggiungete ad un progetto Silverlight3 un item Silverlight ChildWindow e disegnatene il contenuto, by default vengono automaticamente inseriti i pulsanti Ok e Cancel, ma potete gestirli come meglio credete.
Aggiungete ad un progetto Silverlight3 un item Silverlight ChildWindow e disegnatene il contenuto, by default vengono automaticamente inseriti i pulsanti Ok e Cancel, ma potete gestirli come meglio credete.
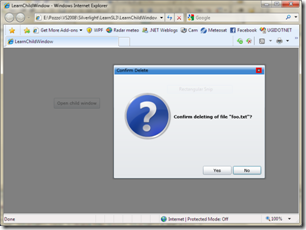
Create da codice un istanza di ChildWindow, invocate il metodo Show() e otterrete un risultato simile a quello che vedete nella figura a fianco.
Tutti i dettagli grafici, ad esempio l’animazione utilizzata durante l’apertura della finestra, sono personalizzabili semplicemente agendo sul relativo template.
Solo questa feature vale secondo me il passaggio da Silverlight2 alla versione 3 