Nel post precedente ottenevamo la lista di tutti gli utenti nel nostro database tramite la GetCustomer.
In questo post aggiungeremo un paio di controlli per paginare e filtrare i nostri dati.
Quindi torniamo al nostro bel designer e aggiungiamo un DataPager alla griglia creata quì.
Inseriamo un nuovo controllo nella Toolbox (tasto dx –> Choose Item), cerchiamo e selezioniamo il DataPager:

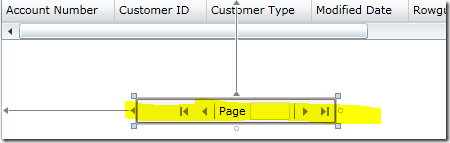
Adesso trasciniamolo dalla toolbox alla pagina:

Settiamo il width in auto dalle proprietà.
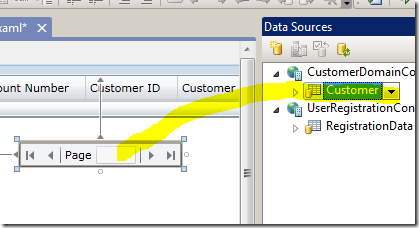
Torniamo sulla finestra Data Sources (vista nel post precedente), e dragghiamo dentro il pager l’entity Customer

ed ecco cosa otteremo lato codice
<sdk:DataPager Name="dataPager1" PageSize="10" VerticalAlignment="Bottom" Height="25" Source="{Binding ElementName=customerDomainDataSource, Path=Data}" />
E’ stato cos’ bravo da capire che in realtà abbiamo già un domain data source nel nostro xaml e ha creato direttamente un binding :)
Prima di fare F5 tornate al CustomerDomainService creato in precedenza e togliete il Take(10); bene, runniamo!!!

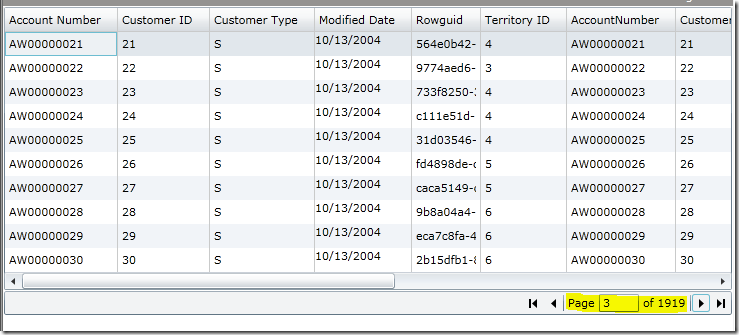
Ed ecco i nostri dati paginati.
Adesso facciamo un’altra figata con 3 click.
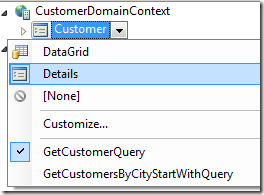
Torniamo alla nostra DataSource clicchiamo sulla freccia che compare nella voce Customer e selezioniamo Details:

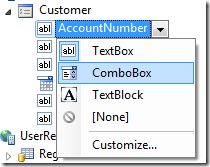
una volta selezionata la Details possiamo anche scegliere come i nostri dati saranno renderizzati

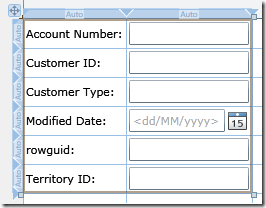
Trasciniamo il nostro Customer dentro la pagina è questo sarà il risultato:

Adesso dobbiamo cambiare un paio di proprietà (scrivo velocemente l’elenco):
DataContext: di default è il customerDomainDataSource. Clicchiamo sopra e si aprirà una nuova finestra e cambieremo il binding con la nostra griglia.
Quindi clicchiamo in alto su Source scegliamo ElementName e selezioniamo la griglia customerDataGrid e, andando su Path, selezioniamo la voce SelectedItem (forse scrivere l’xaml per alcuni risulta più semplice… almeno per me). Andiamo sotto Options e selezioniamo Mode = TwoWay. Ed ecco, l’ovvio, risulato lato xaml:
DataContext="{Binding ElementName=customerDataGrid, Path=SelectedItem, Mode=TwoWay}"
Runniamo e controlliamo il risultato.
Veloce e carino :D
0x1d5f8aa5, 0x6a22, 0x4221, 0xbd, 0x2a, 0xa4, 0x6f, 0xb8, 0xe4, 0x7f, 0xf3