Nel post precedente abbiamo creato un service model per ottenere i dati dalla tabella Customer.
In questo post vedremo di utilizzare i dati che otteniamo da questa entità tramite il metodo generato GetCustomers.
Prima di usare questo metodo conviene applicare un paio di accorgimenti:
public IQueryable<Customer> GetCustomer()
{
return this.ObjectContext.Customer.OrderBy(o => o.CustomerID).Take(10);
}
OrderBy ci servirà più avanti quando useremo il Pager mentre il Take ci serve per non far bombare il buffer del WCF.
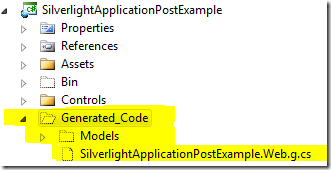
Innanzitutto vorrei farvi notare come, visualizzando tutti i files all’interno del nostro progetto client, troverete una directory Genetared_Code:

Questo è il nostro proxy che crea il legame tra il progetto server e il progetto client.
Creiamo una directory Customer sotto la directory Views e aggiungiamo una pagina di nome Customers:

E aggiungiamo il seguente codice xaml al file MainPage.xaml:
<HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}"
NavigateUri="/Customers/Customer" TargetName="ContentFrame"
Content="Customers"/>
<Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/>
Rinominate in Link3 l’About che era prima Link2.
Adesso aggiungiamo una directory Views\Customers e aggiungiamo una pagina Customer:


Adesso aggiungiamo una datagrid alla nostra pagina (vorrei sottolineare che in questo tutorial non userò MVVM) .
Quindi apriamo la finestra Data Source e tranisciamo dentro la nostra grigli il service Customer sotto la CustomerDataContext:

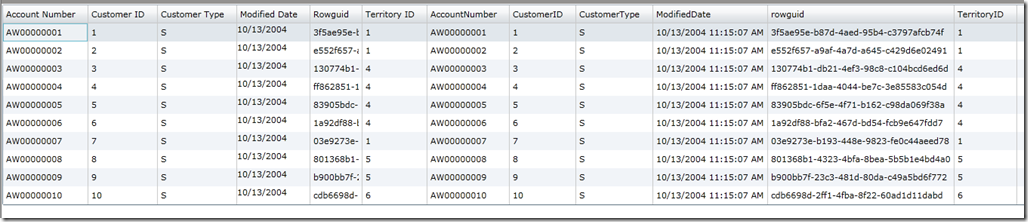
Centriamo la griglia e mettiamo in Auto sia il Width che Height e selezioniamo l’AutoGenerateColumns. Avviamo l’applicazione:

forte no!?
Ma abbiamo fatto ancora ben poco… alla prox :)
0xeb88f2e6, 0x5b48, 0x42f9, 0x8e, 0x2, 0x35, 0x8d, 0x52, 0x7c, 0xb1, 0x1d