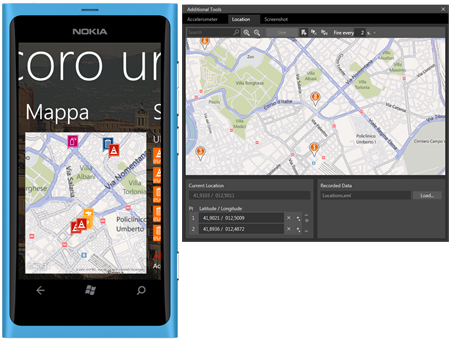
E anche la Mappa delle segnalazioni di Decoro Urbano è completata.

Prima di tutto devo dire che l’emulatore di Windows Phone è una grande comodità, perché consente di simulare lo spostamento del telefono in giro per il mondo senza muoversi di un metro, risparmiandoci la “fatica” di dover mockare il servizio di posizionamento.
Ma veniamo alla gestione della mappa delle segnalazioni di Decoro Urbano, per la quale è necessario:
1. Aggiornare l’area visualizzata al variare della posizione dell’utente;
2. Recuperare dal servizio web di Decoro Urbano le segnalazioni relative all’area geografica visualizzata nella mappa e mostrare i relativi “pushpin”.
Il primo punto è facilmente realizzabile usufruendo del metodo SetView(GeoCoordinate center, double zoomLevel) del “Bing Map Control” (Microsoft.Phone.Controls.Maps.Map), dove lo ZoomLevel è il livello di dettaglio richiesto e center è la posizione ottenuta del servizio di localizzazione di cui ho già parlato in un mio precedente post.
Per il secondo punto occorre fare una breve premessa.
Colacolare l’area geografica a partire dalle dimensioni del controllo (in termini di pixel, intendo) non è una cosa facile, tutt’altro. Poiché la terra non è piatta e il Sole non gira intorno alla Terra, rappresentare la geometria sferica su di un piano comporta l’uso di una proiezione. Nella cartografia vi sono svariati metodi, ciascuno adatto ad un particolare scopo. A noi serve ottenere la latitudine e la longitudine minima e massima visibili nella mappa, e per tale scopo il Bing Map control offre un paio di metodi.
Inizialmente ho usato una proprietà che mi sembrava calzasse a pennello: LocationRect BoundingRectangle dove Microsoft.Phone.Controls.Maps.LocationRect è una classe che ha le seguenti proprietà:
GeoCoordinate Center { get; }
double East { get; set; }
double Height { get; }
double North { get; set; }
GeoCoordinate Northeast { get; set; }
GeoCoordinate Northwest { get; set; }
double South { get; set; }
GeoCoordinate Southeast { get; set; }
GeoCoordinate Southwest { get; set; }
double West { get; set; }
double Width { get; }
Ma dato che la mappa è asincrona nel recuperare le immagini dal sito per spostarsi con fluidità, dall’istante in cui impostiamo il centro e lo zoom level della mappa al momento in cui la proprietà BoundingRectangle restituisce i dati che ci interessano passa ovviamente del tempo, ovvero quello necessario per spostarsi nella nuova posizione.
Per fortuna esiste un’altra proprietà, la TargetBoundingRectangle che restituisce immediatamente i dati a noi necessari. In questo modo è stato facile usare le proprietà North e South per ricavare la minima e massima latitudine, West ed East per la minima e massima longitudine, infine passare la richiesta al web service di Decoro Urbano e ottenere le segnalazioni comprese nell’area visualizzata in mappa.
Nel prossimo post vedremo come bindare l’elenco delle segnalazioni ai pushpins della mappa e personalizzarne l’aspetto.